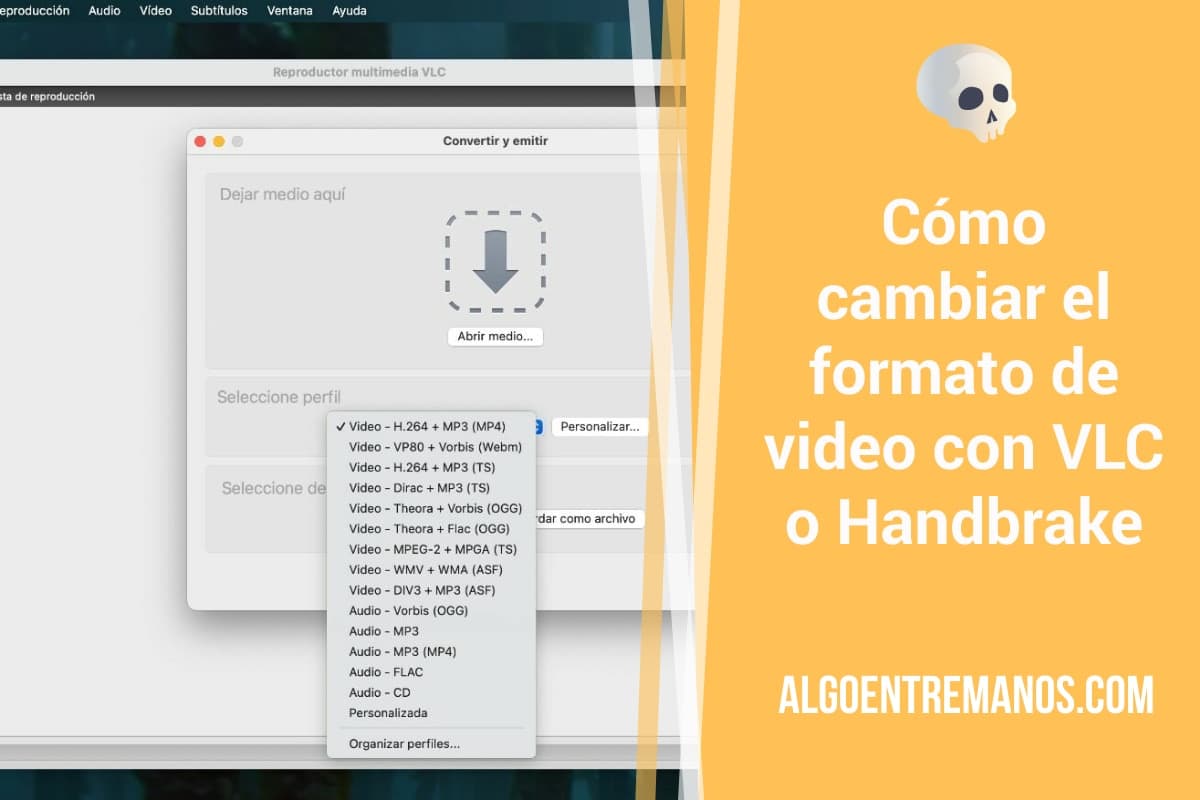
Cómo cambiar el formato de video con VLC o Handbrake
¿Quieres cambiar fácilmente de formato archivos de video y audio con VLC o Handbrake? Si tienes un vídeo en un formato que no te convence estos dos programas gratuitos te van a ayudar en el proceso de conversión. Leer más »