¿Te acuerdas de las Page Rules de Cloudflare? Sí, esas reglas que te permitían hacer cache de todo tu WordPress, asegurar determinadas partes de tu instalación o personalizar el comportamiento de Cloudflare en la sección de administración de tu blog. Bueno, pues van a dejar de funcionar y durante 2025, si no las has cambiado a las nuevas versiones, empezarán a migrarlas. Y eso no es una idea muy buena. Mejor tomar cartas en el asunto y transferir tus antiguas reglas a una nueva opción.
Ya desde hace unos años, Cloudflare anuncio la presencia de nuevas reglas en su panel de control: Cache Rules, Configuration Rules, Compression Rules, Origin Rules, Redirects y Transform Rules. Y esas son las que tenemos que usar para sustituir las versiones de Page Rules que teníamos instaladas. Incluso nos han dado una hoja de ruta con cada tipo de regla antigua y su equivalente actual: Page Rules migration guide, donde puedes consultar muchos ejemplos.
¿Qué cosas no vas a poder migrar porque han quedado obsoletas?
- Auto Minify
- Disable Performance
- Disable Railgun
- Disable Security
- Response Buffering
- Server Side Excludes
- Web Application Firewall
Así que no todas las cosas que tenías configuradas te van a funcionar en la nueva versión, pero te aseguro que el rendimiento y la seguridad siguen siendo las mismas teniendo un poco de cuidado en configurar correctamente las nuevas reglas.
- También te puede interesar: Cómo bloquear Bots Maliciosos utilizando User Agents y Cloudflare desactivar el rendimiento de Cloudflare en wp-admin
En la siguiente tabla puedes ver cómo se corresponden unas reglas con otras y donde las tienes que configurar:
| Antiguas Page Rules | Ahora usamos… |
|---|---|
| Always Use HTTPS | Redirect Rules |
| Auto Minify | – |
| Browser Cache TTL | Cache Rules |
| Browser Integrity Check | Configuration Rules |
| Bypass Cache on Cookie | Cache Rules |
| Cache By Device Type | Cache Rules |
| Cache Deception Armor | Cache Rules |
| Cache Level | Cache Rules |
| Cache on Cookie | Cache Rules |
| Cache TTL by status code | Cache Rules |
| Custom Cache Key | Cache Rules |
| Disable Apps | Configuration Rules |
| Disable Performance | – |
| Disable Railgun | – |
| Disable Security | – |
| Disable Zaraz | Configuration Rules |
| Edge Cache TTL | Cache Rules |
| Email Obfuscation | Configuration Rules |
| Forwarding URL | Redirect Rules |
| Host Header Override | Origin Rules |
| IP Geolocation Header | Transform Rules |
| Mirage | Configuration Rules |
| Opportunistic Encryption | Configuration Rules |
| Origin Cache Control | Cache Rules |
| Origin Error Page Pass-thru | Cache Rules |
| Polish | Configuration Rules |
| Query String Sort | Cache Rules |
| Resolve Override | Origin Rules |
| Respect Strong ETags | Cache Rules |
| Response Buffering | – |
| Rocket Loader | Configuration Rules |
| Security Level | Configuration Rules |
| True Client IP Header | Transform Rules |
| Server Side Excludes | – |
| SSL | Configuration Rules |
| Web Application Firewall | – |
¿Qué reglas he implementado yo en WordPress? Pues te las cuento enseguida. Y lo mejor de todo es que tenemos más reglas disponible incluso en el plan gratuito de Cloudflare: Enterprise tiene hasta 760 reglas de Cloudflare combinadas por zona, Business pasa de 50 a 310 reglas por zona, Pro de 20 a 155 y el plan Free de 3 a 65.
¡Ojo! Ten en cuenta que parámetros que usábamos antes como el * para completar determinadas rutas, ya no son válidos con estas nuevas reglas. Funcionaban en las Page Rules. En estas no. En este caso, podemos configurar URI, URI Path, y URI Full (normalmente usaremos URI Path. Hay más opciones, como por ejemplo cookie, hostname o File Extension) y luego podemos decidir entre varias acciones: equals, does not equal, contains, starts with… Es todo mucho más sencillo. Además, podemos encadenar en una misma regla varias acciones con Or o And.
- URI:
- Cadena de caracteres que identifica un recurso de forma unívoca.
- Ejemplo: http://www.ejemplo.com/recurso
- URI Path:
- Es una parte del URI que especifica la ubicación del recurso dentro del servidor.
- Ejemplo: /recursos/documentos/archivo.html
- Full URI:
- Se refiere al URI completo que incluye todos los componentes necesarios para localizar un recurso.
- Ejemplo: http://www.ejemplo.com:80/recursos/documentos/archivo.html?usuario=123#seccion2
Reglas de Cache en Cloudflare (Cache Rules)
Las que puede que te interesen más para evitar carga en tu servidor y que todo vaya más rápido. Va a mejorar tu puntuación el Lighthouse de Google o en sus Core Web Vitals. Han pasado al menú Cache en la barra lateral izquierda. Luego hay que ir a Cache Rules.

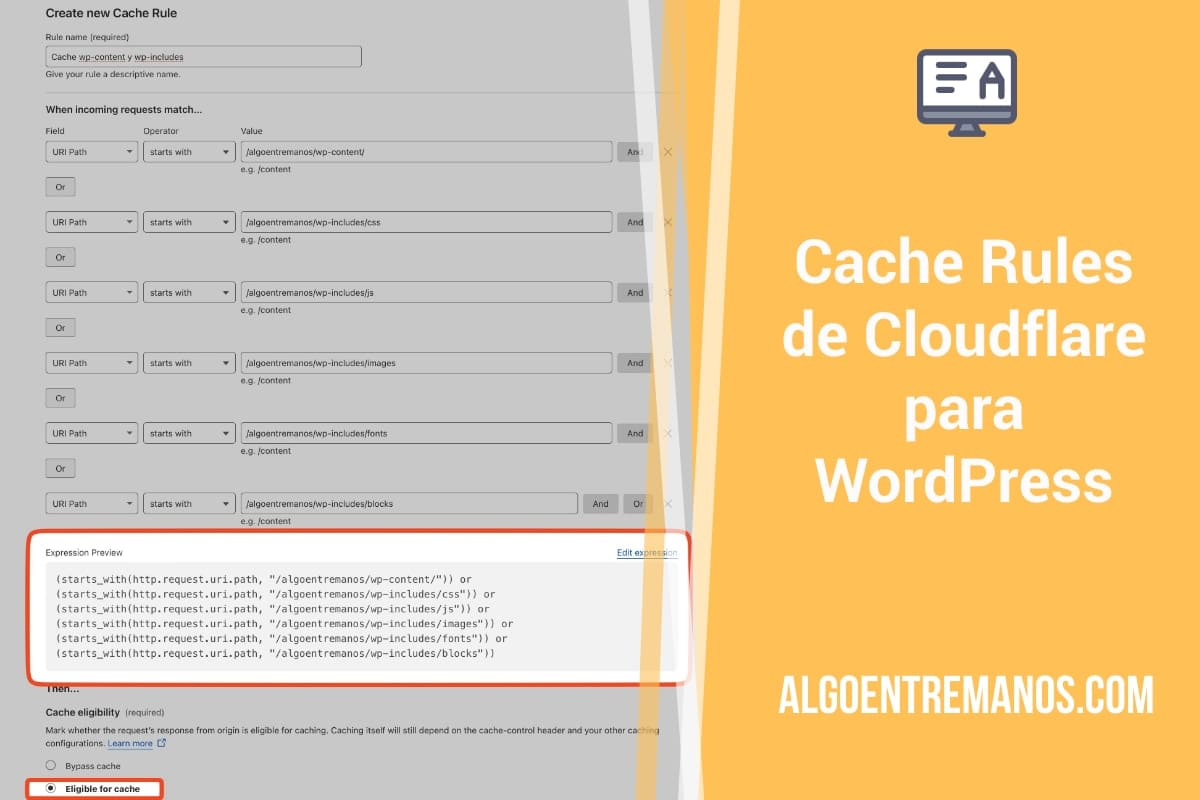
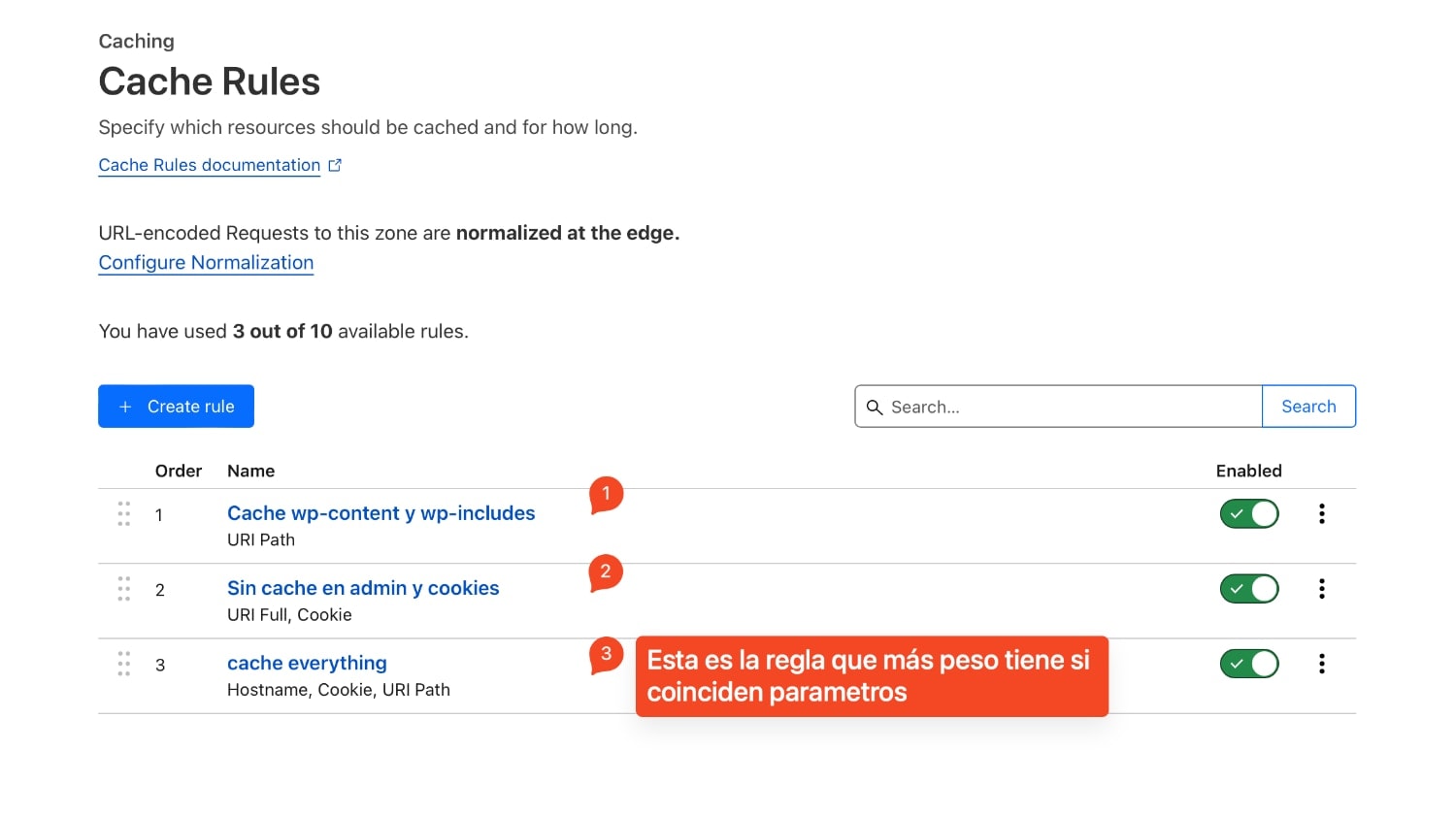
En. mi caso tengo 3 configuradas. Te cuento una a una. Es muy importante configurarlas en el orden que ves en la imagen, para evitar que se haga caché de toda la Admin de WordPress y deje de funcionar.
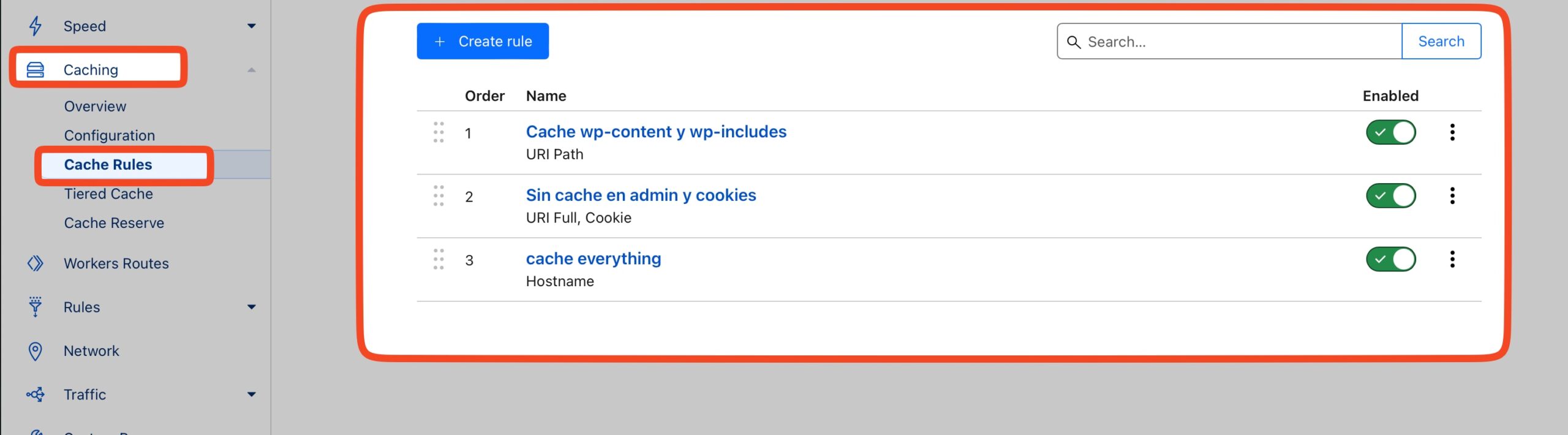
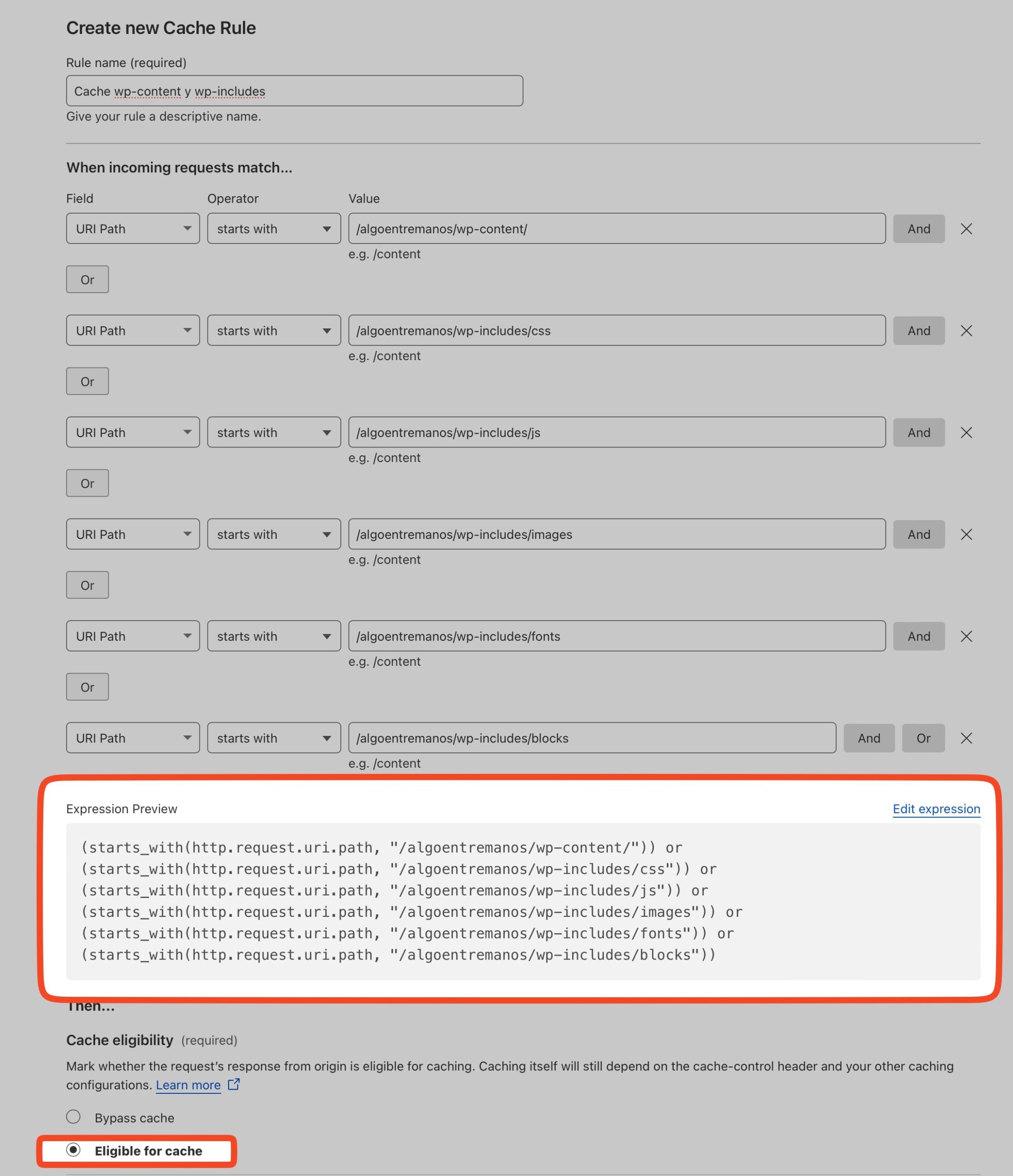
1.-Cache wp-content y wp-includes

En esta regla vamos a configurar la cache de determinados recursos en wp-content y wp-includes como puede ser: css, js, images, fonts y blocks. Puedes poner algo como esto en Edit Expression (si tienes configurado WordPress en la ruta habitual. Compruébalo):
(starts_with(http.request.uri.path, "/wp-content/")) or (starts_with(http.request.uri.path, "/wp-includes/css")) or (starts_with(http.request.uri.path, "/wp-includes/js")) or (starts_with(http.request.uri.path, "/wp-includes/images")) or (starts_with(http.request.uri.path, "/wp-includes/fonts")) or (starts_with(http.request.uri.path, "/wp-includes/blocks"))Es más rápido hacerlo de esta manera que ir campo por campo, pero tú decides. Tienes que indicar Eligible for Cache, y si quieres, seleccionar los siguientes valores que vienen después:

¿Por qué lo he puesto así? Porque tengo configuradas en mi servidor Apache muchas opciones de Cache y quiero que Cloudflare las respete:
# Control de caches de imagenes y otros archivos
<IfModule mod_expires.c>
ExpiresActive On
# Configuración de caché para fuentes
AddType application/vnd.ms-fontobject .eot
AddType application/x-font-ttf .ttf
AddType application/x-font-opentype .otf
AddType application/font-woff .woff
AddType application/font-woff2 .woff2
AddType image/svg+xml .svg
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/font-woff "access plus 1 year"
ExpiresByType application/font-woff2 "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
# Configuración de caché para imágenes
ExpiresByType image/x-icon "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
# Configuración de caché para archivos de vídeo
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/mpeg "access plus 1 year"
# Configuración de caché para CSS y JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
# Configuración de caché para HTML (tiempo corto)
ExpiresByType text/html "access plus 3600 seconds"
ExpiresByType application/xhtml+xml "access plus 3600 seconds"
</IfModule>
# BEGIN Cache-Control Headers
<IfModule mod_headers.c>
<FilesMatch "\.(ico|jpe?g|jpg|png|gif|svg|swf|eot|ttf|otf|woff|woff2|webp)$">
Header set Cache-Control "max-age=31536000, public"
</FilesMatch>
<FilesMatch "\.(css|js)$">
Header set Cache-Control "max-age=31536000, public"
</FilesMatch>
<FilesMatch "\.(x?html?|php)$">
Header set Cache-Control "public, max-age=3600, must-revalidate"
</FilesMatch>
</IfModule>
# END Cache-Control Headers- Si no tienes correctamente configurada esta opción en el archivo de configuración de Apache o en .htaccess, a lo mejor debes jugar un poco con los parámetros que te ofrece Cloudflare en sus Cache Rules.
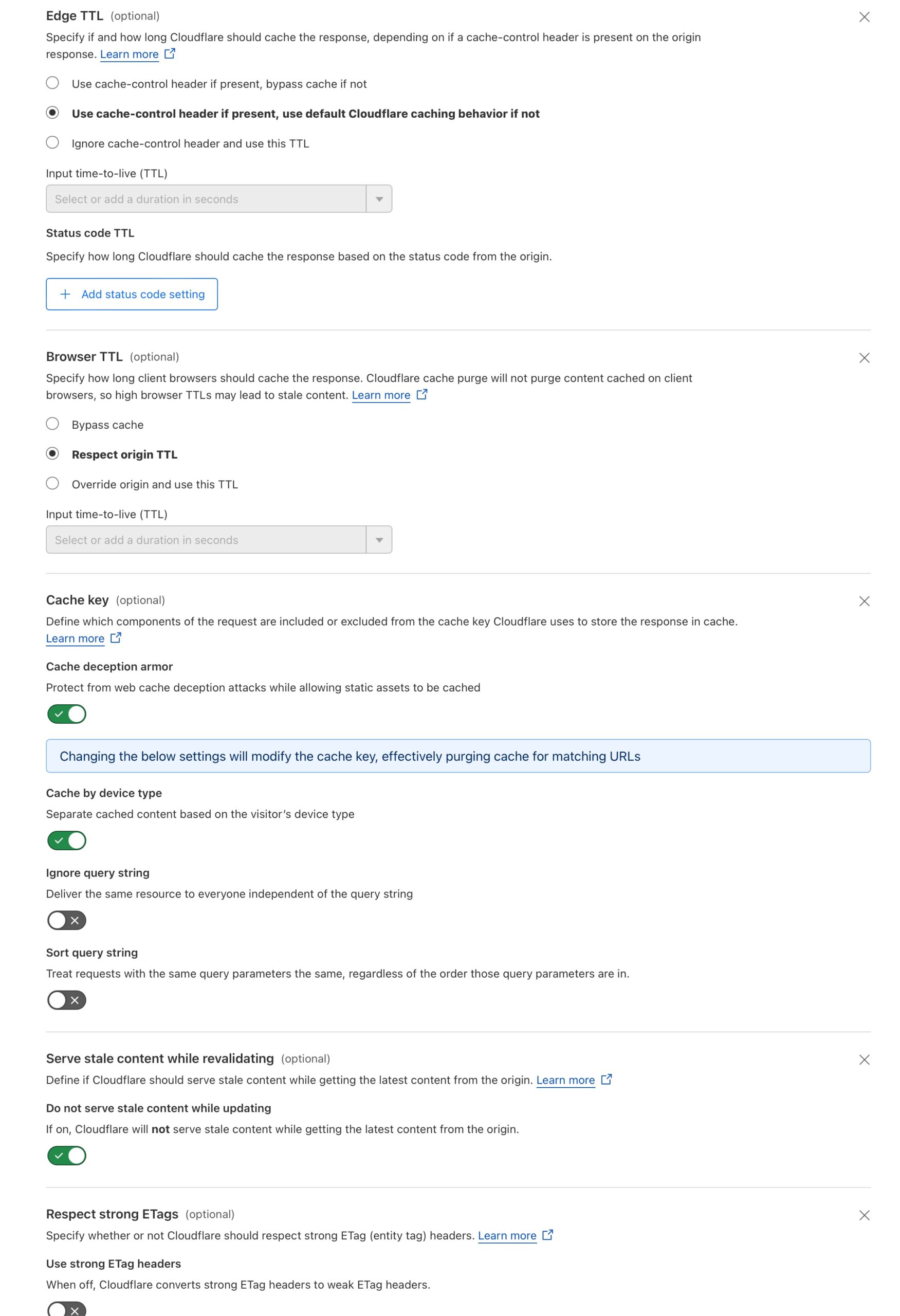
Básicamente, le estás diciendo a Cloudflare y a los navegadores, cuanto tiempo tienen que guardarse tus recursos en memoria caché. Suelen ser recursos estáticos, que no cambian mucho: archivos de imágenes, videos, fuentes, css, js lo he puesto en 1 año. Por otro lado, html y php lo he dejado en 3600 segundos (1 hora). El tema con el que hay que tener más cuidado es con la caché del HTML: ¿Cada cuánto tiempo cambia tu contenido? Analízalo. En mi caso, con esa directiva, cuando pasen 3600 segundos le estoy diciendo que debe comprobarlo otra vez si tiene el recurso en caché (must-revalidate). ¿No quieres que Cloudflare guarde en caché tu HTML, PHP? Tienes que poner: Header set Cache-Control «private, must-revalidate».
¿Qué significan Edge TTL y Browser TTL?
- Edge TTL (Time to Live) especifica el tiempo máximo para almacenar en caché un recurso en la red global de Cloudflare.
- Broswer TTL del navegador establece el vencimiento de los recursos almacenados en caché en el navegador de tus visitantes. De forma predeterminada, Cloudflare respeta la caché establecida en tus encabezados Expires y Cache-Control (todos los datos que he indicado en mi archivo de configuración de Apache).
Son parámetros muy importantes para mejorar la velocidad de carga de tu página, y para pasar con nota los test de velocidad de Google. Como mínimo se recomienda 1 mes. Sí, es más, mejor. Yo he puesto 1 año.
¡Ojo! Es importante configurar la última directiva para archivos con extensiones .html, .xhtml, .php y sus variantes: estos archivos solo deben ser almacenados en la caché del navegador del usuario y no en cachés compartidos y hay que obligar al navegador a verificar con el servidor si el contenido ha cambiado antes de usar la copia en caché.
Al final de cambiar todo, déjalo en Save as Draft y espera activarla cuando tengas todas listas
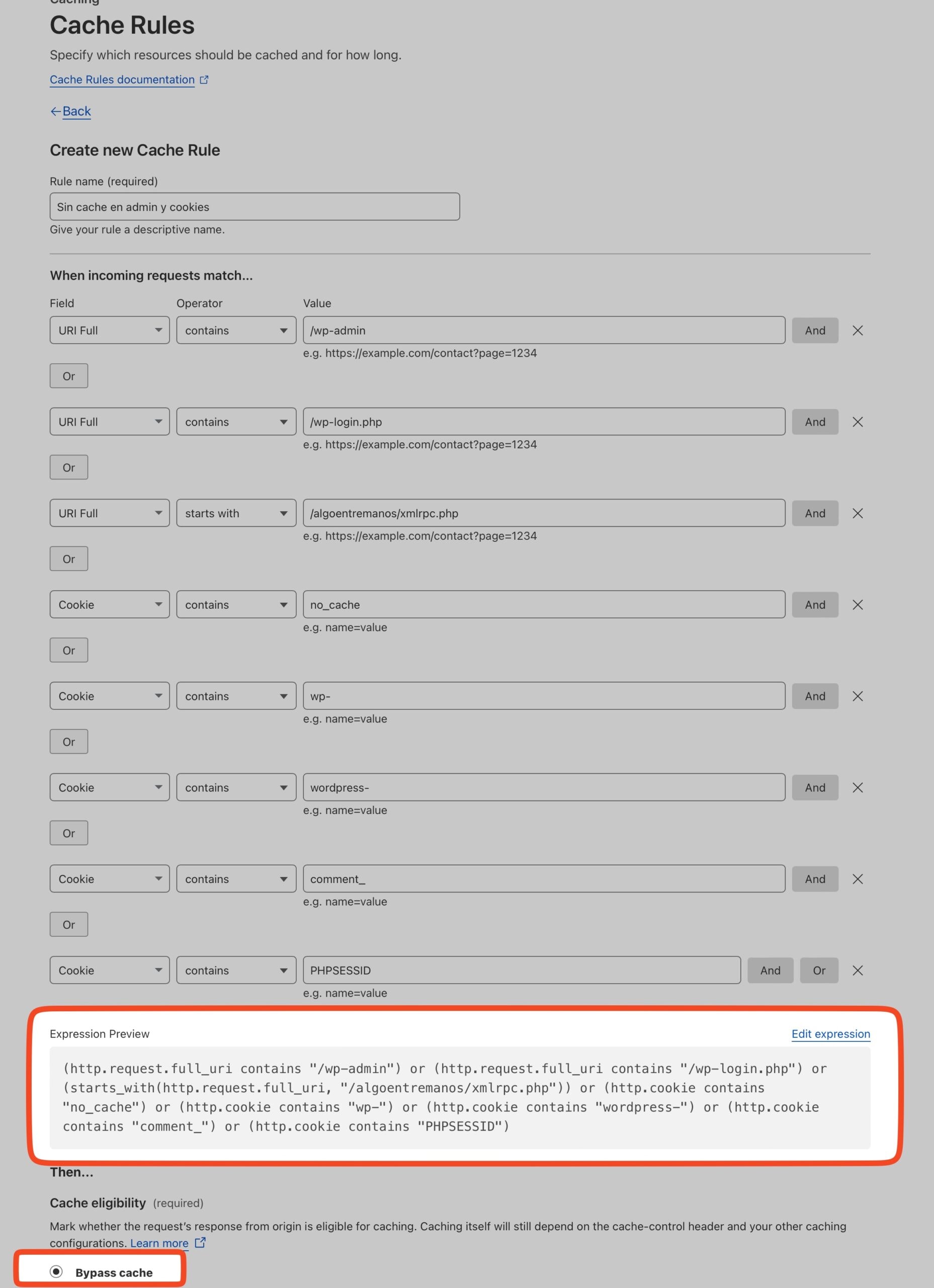
2.-Sin cache en admin y cookies
Esta es importante, porque si no pones todo esto, la sección de administración de WordPress y algunas de sus cookies no te van a funcionar bien. Ajusta la ruta en función de tu servidor. Marca la opción Bypass cache.

Esto es lo que puedes poner en Edit expressión directamente para no ir campo a campo. Revisa que las rutas sean correctas en tu instalación:
(http.request.full_uri contains "/wp-admin") or (http.request.full_uri contains "/wp-login.php") or (starts_with(http.request.full_uri, "/xmlrpc.php")) or (http.cookie contains "no_cache") or (http.cookie contains "wp-") or (http.cookie contains "wordpress-") or (http.cookie contains "comment_") or (http.cookie contains "PHPSESSID")Básicamente, vas a conseguir que Cloudflare no haga cache de esta sección de WordPress y conseguirás que las cookies sigan funcionando. Dale a Save as Draft.
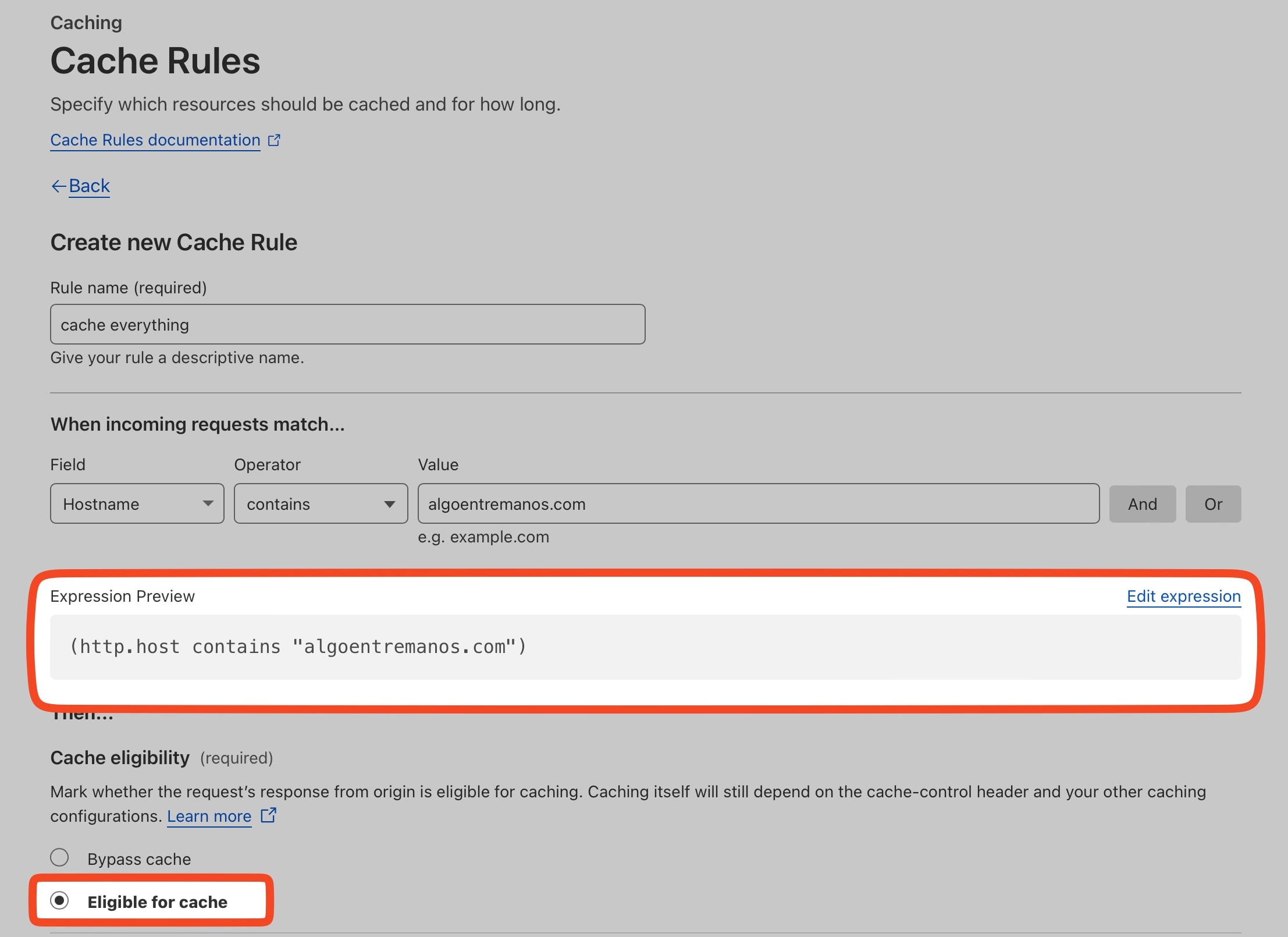
3.-Cache Everything en WordPress
La regla con la que vamos a conseguir que Cloudflare haga cache de toda tu página. Al princpio tenia puesto algo así:

Y en Edit expression (acuérdate de cambiar Tu_Nombre_de_dominio.com por tu URL):
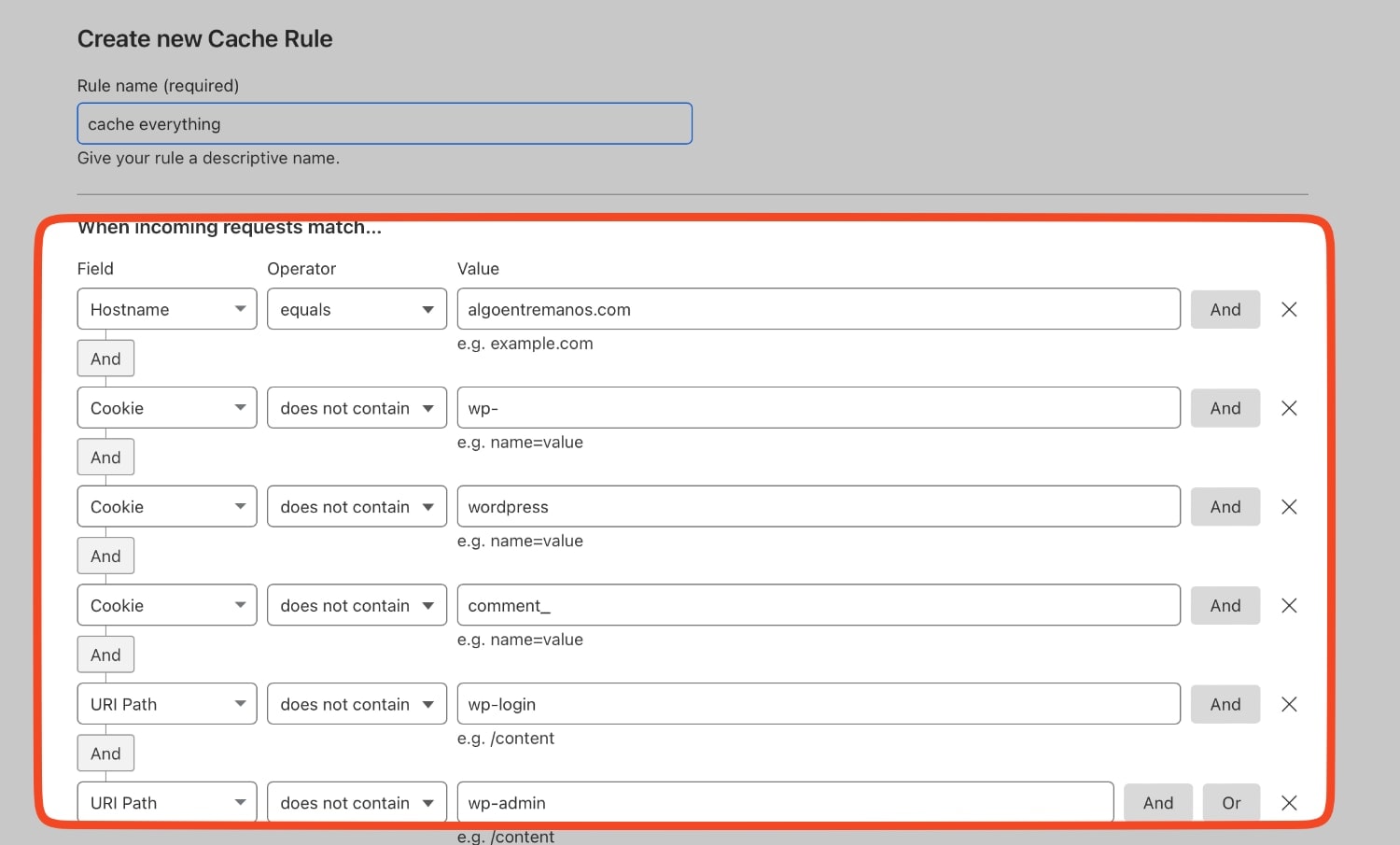
(http.host contains "Tu_Nombre_de_dominio.com")Pero lo he cambiado por lo siguiente para evitar problemas en zonas de la web que no quiero en cache:

¿Por qué he añadido todo esto? Para asegurarme de que no se hace cache de las cookies de wp-login y de wp-admin. Pero, ¿para eso no estaba la segunda regla? Sí, pero se aplican en orden y al principio tenía el orden mal colocado. Luego cuento más.
Tienes que poner en Edit Expression (cambia tu_pagina_web.com):
(http.host contains "tu_pagina_web.com" and not http.cookie contains "wp-" and not http.cookie contains "wordpress" and not http.cookie contains "comment_" and not http.request.uri.path contains "wp-login" and not http.request.uri.path contains "wp-admin")Seleccionas Eligible for Cache. Le das a Save as Draft y vuelves a la pantalla inicial.
Te puede interesar: Cache Everything en las nuevas Cache Rules de Cloudflare
Vamos a ponerlo todo en marcha:

Vale. Comprueba que el orden de las reglas es el de la imagen superior y vete activándolas una a una. Ya tienes tu WordPress en la caché de Cloudflare.
¿Es importante el orden de las reglas de Caché? Pues la verdad es que sí: mira en Cloudflare. Tal y como he configurado las reglas da un poco igual, pero hay que tener cuidado:
Las reglas de caché se pueden apilar. Esto significa que se pueden combinar y aplicar múltiples reglas a la misma solicitud. Por ejemplo, si varias reglas de caché coinciden con la misma URL, entonces las características establecidas en esas reglas de caché se aplicarán en orden. Si varias reglas establecen un valor para la misma configuración, el valor de la última regla gana. En una configuración contradictoria (por ejemplo, omitir la caché frente a ser elegible para la caché), la última regla coincidente gana. Por ejemplo, si la regla de caché #1 se establece para almacenar en caché todo en example.com/images y la regla de caché #2 se establece para omitir la caché en example.com, entonces la caché se omitirá para todas las URL que coincidan con example.com, ya que la regla #2 es la última regla.
Por eso he añadido las opciones extra en la tercera regla que he implementado para cachear todo el dominio (vuelvo a excluir determinadas opciones de la administración de WordPress y de los comentarios). También podría haber cambiado el orden y poner la 2 segunda regla al final del todo. Tienes varias opciones.
- Luego te puedes pasar por la sección de Rules y activar otras tantas en Configuration Rules para gestionar cosas como Rocket Loader, la optimización de imágenes con WebP (plan Pro) y demás).
¿Cómo puedes comprobar que todo funciona correctamente?
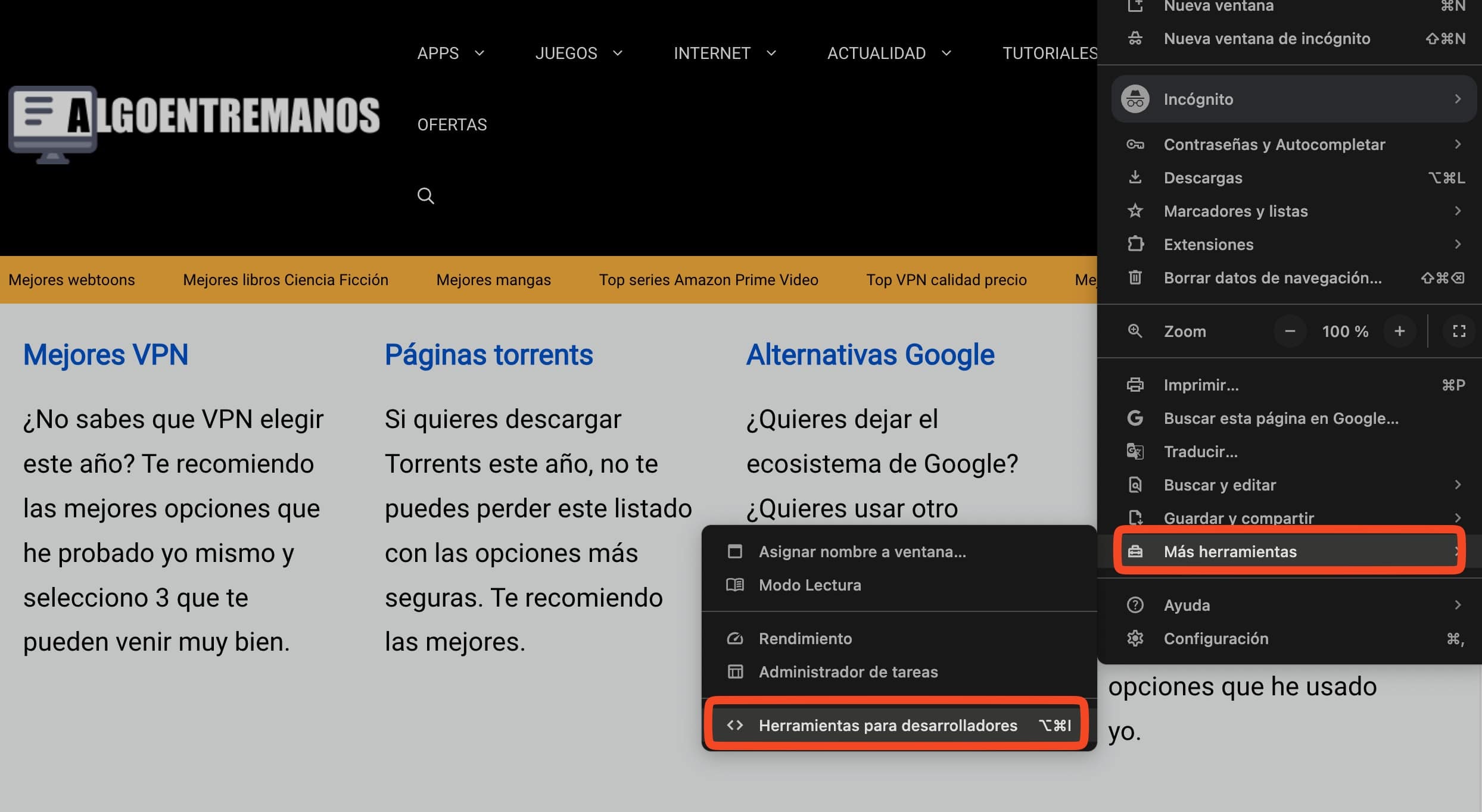
Bueno. Lo más sencillo es que te habrás una ventana de incógnito en Chrome, vayas a los puntos de arriba a la derecha > Más herramientas > Herramientas para desarrolladores:

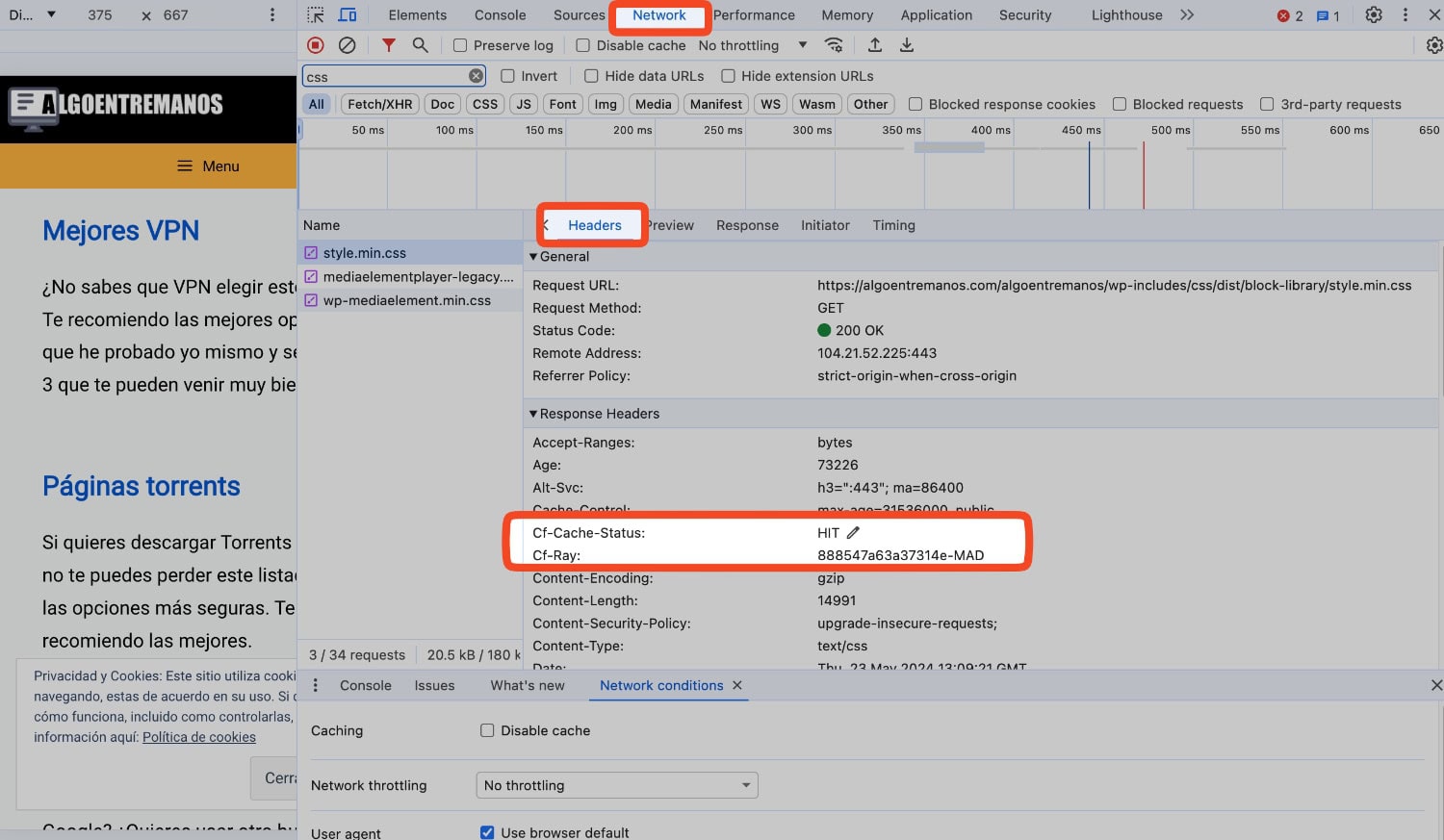
Allí tienes que ir a la sección Network y elegir alguno de los recursos que se están cargando en tu página, por ejemplo alguno css. En la sección Headers podrás ver algo como esto:

Buscas una linea Cf-Cache-Status, y tienes que ver HIT. Todo está correcto.
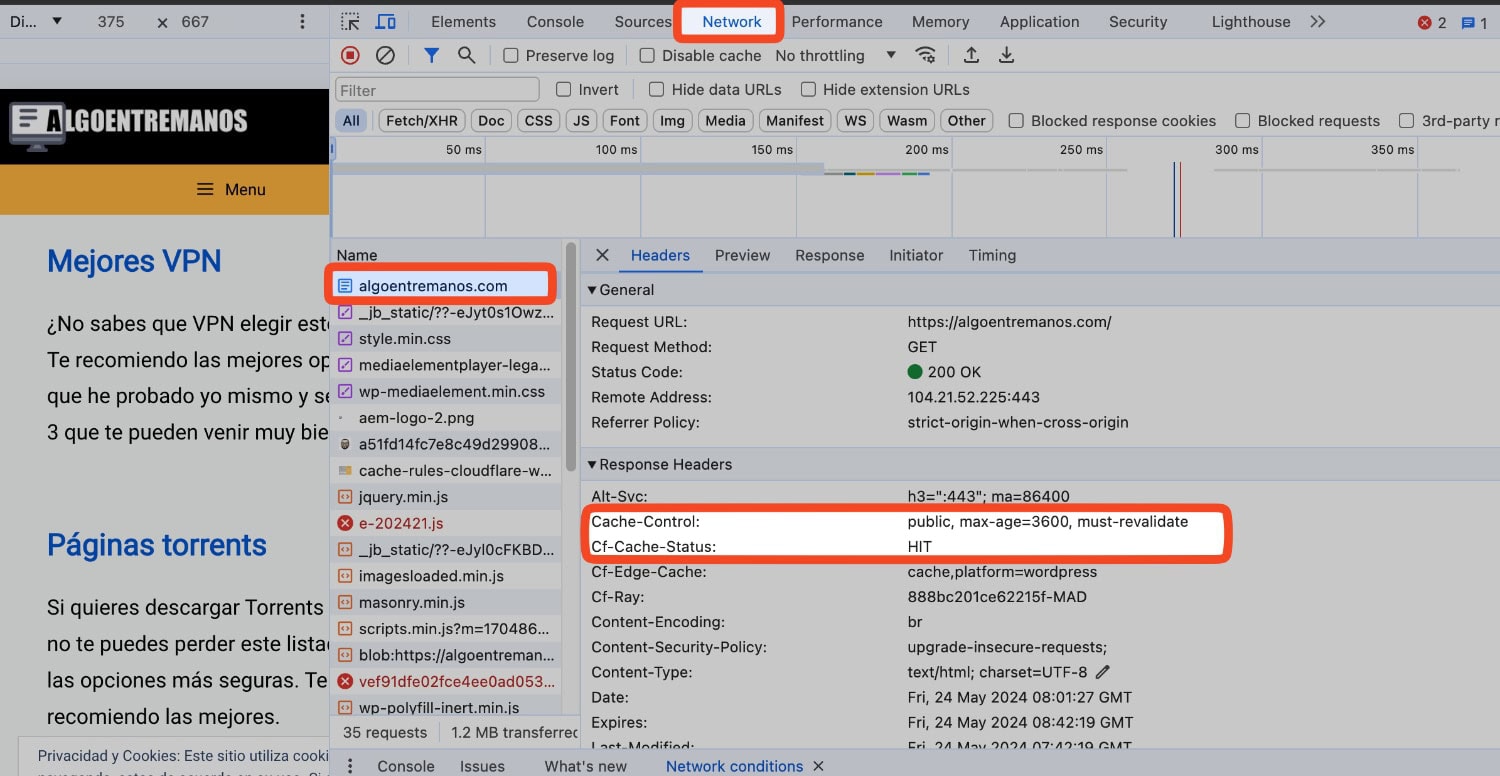
Puedes comprobar también si está guardada en caché la página web HTML y si Cloudflare ha respetado la cabecera Cache-control que hemos configurado en Apache:

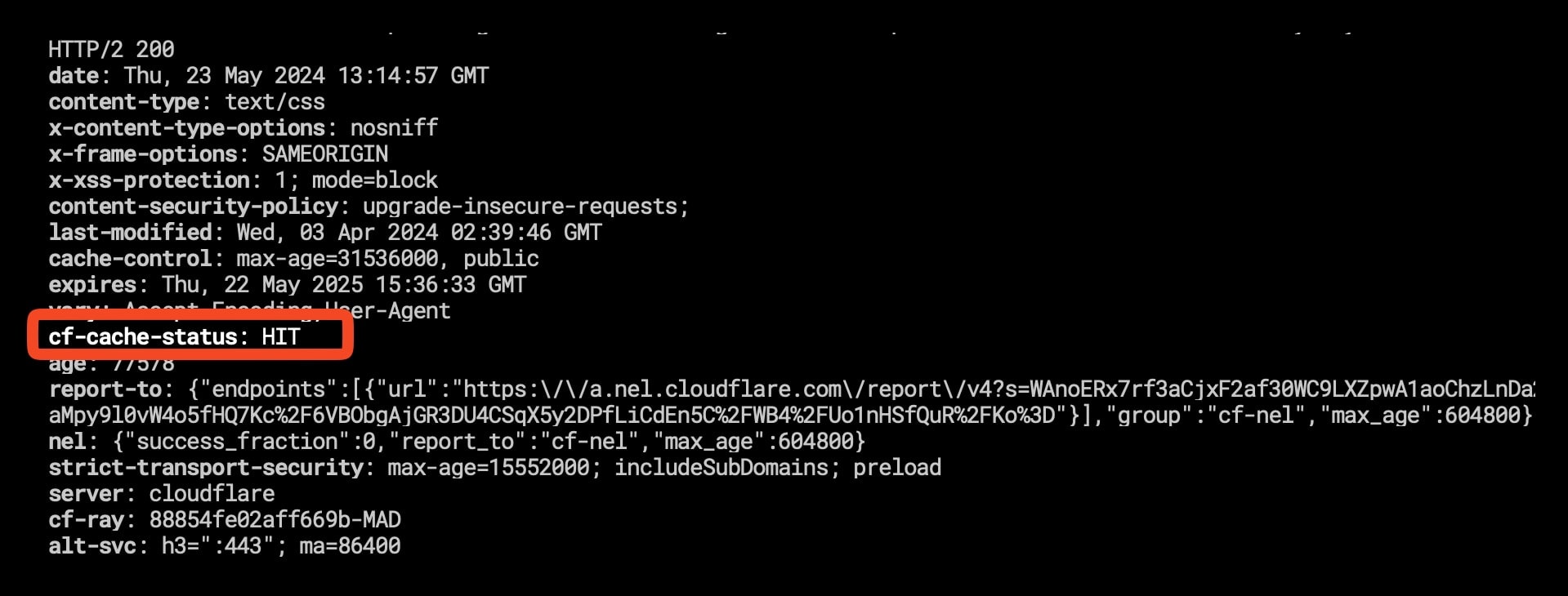
También puedes hacerlo a la vieja usanza en la línea de comando de tu sistema operativo con el comando Curl (por lo menos en Linux):
curl -I https://algoentremanos.com/algoentremanos/wp-includes/css/dist/block-library/style.min.cssY vas a obtener algo como esto:

Referencias: