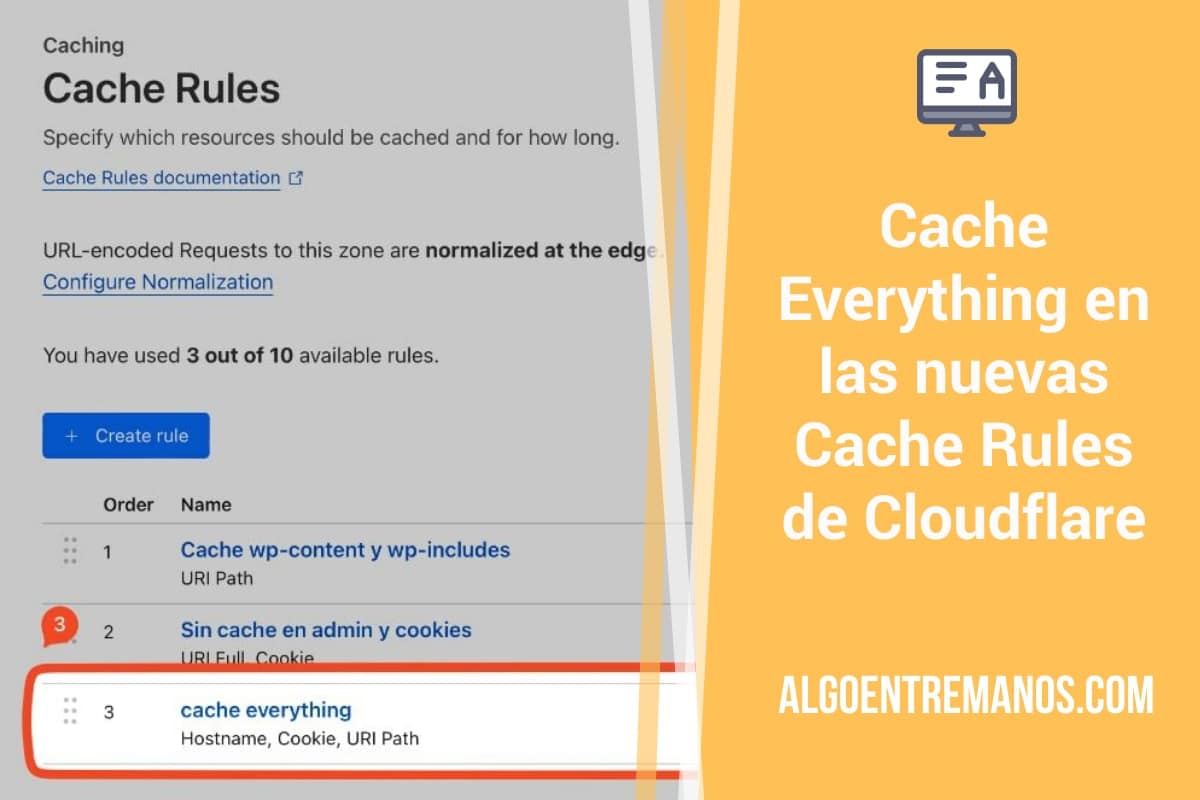
Como ya sabes, Cloudflare está dejando de dar soporte a las antiguas Page Rules, y en breve van a dejar de funcionar. Una de las cosas más interesantes que hacíamos con esas Page Rules, por lo menos en el caso de un blog con WordPress, es que podíamos activar Cache Everything para que Cloudflare guardara en Cache todo el blog (HTML, imágenes, etc). Yo lo tenía activado en esta página con una regla como la que puedes ver en la siguiente imagen:

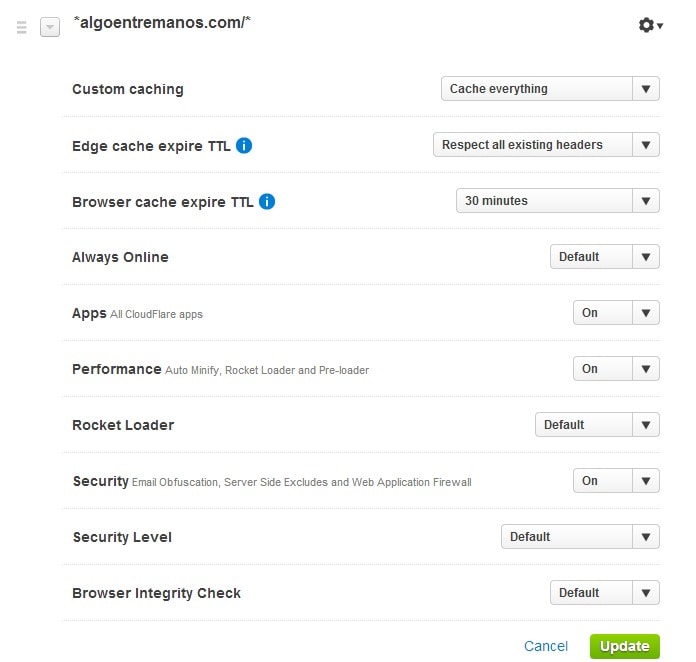
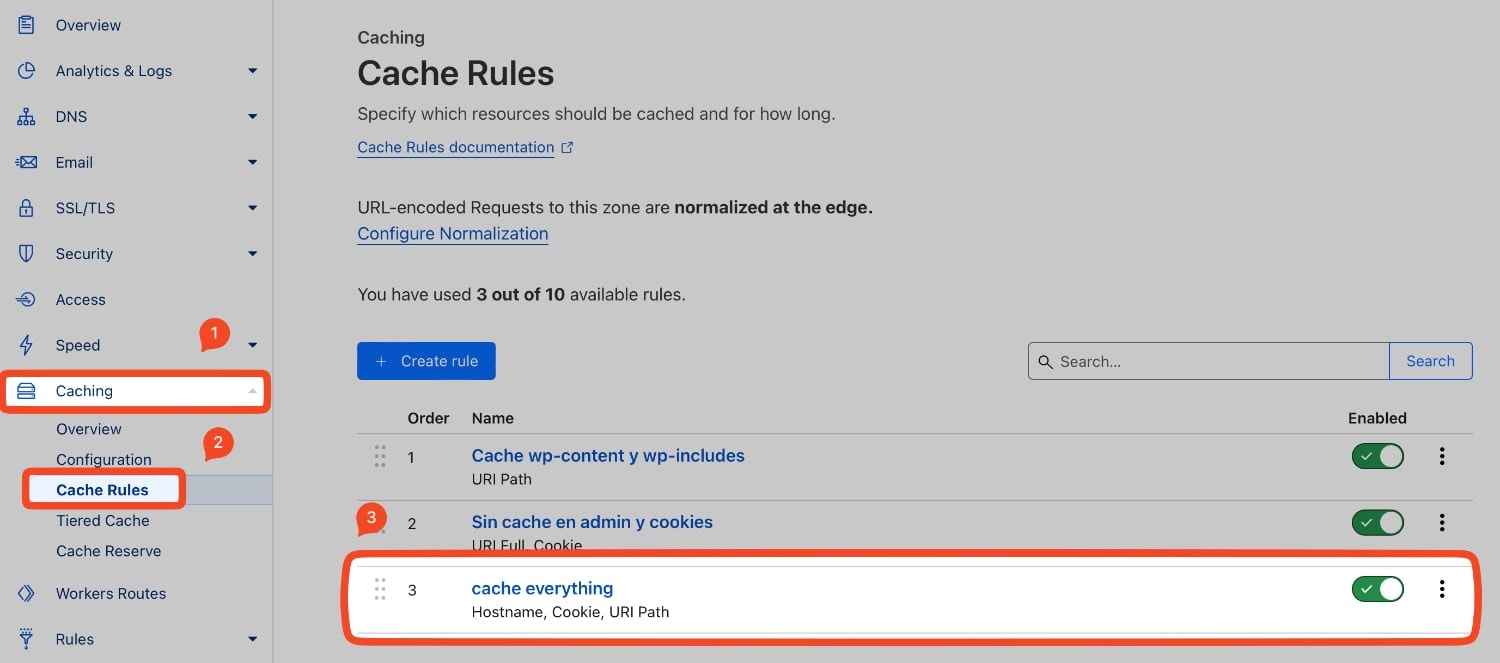
Ok. Pues ya no se hace así. Ahora nos tenemos que buscar la vida en la interfaz de Cloudflare y crear una nueva regla de Caché para poder hacer lo mismo. Básicamente, tienes que ir a Caching > Cache Rules y activar lo que te voy a contar ahora.
- Te puede interesar: Cómo desactivar las opciones de rendimiento de Cloudflare en wp-admin (WordPress)
Cómo activar Cache Everything en las nuevas Cache Rules de Cloudflare
Lo primero que tenemos que hacer es ir a Caching > Cache Rules > Create Rule:

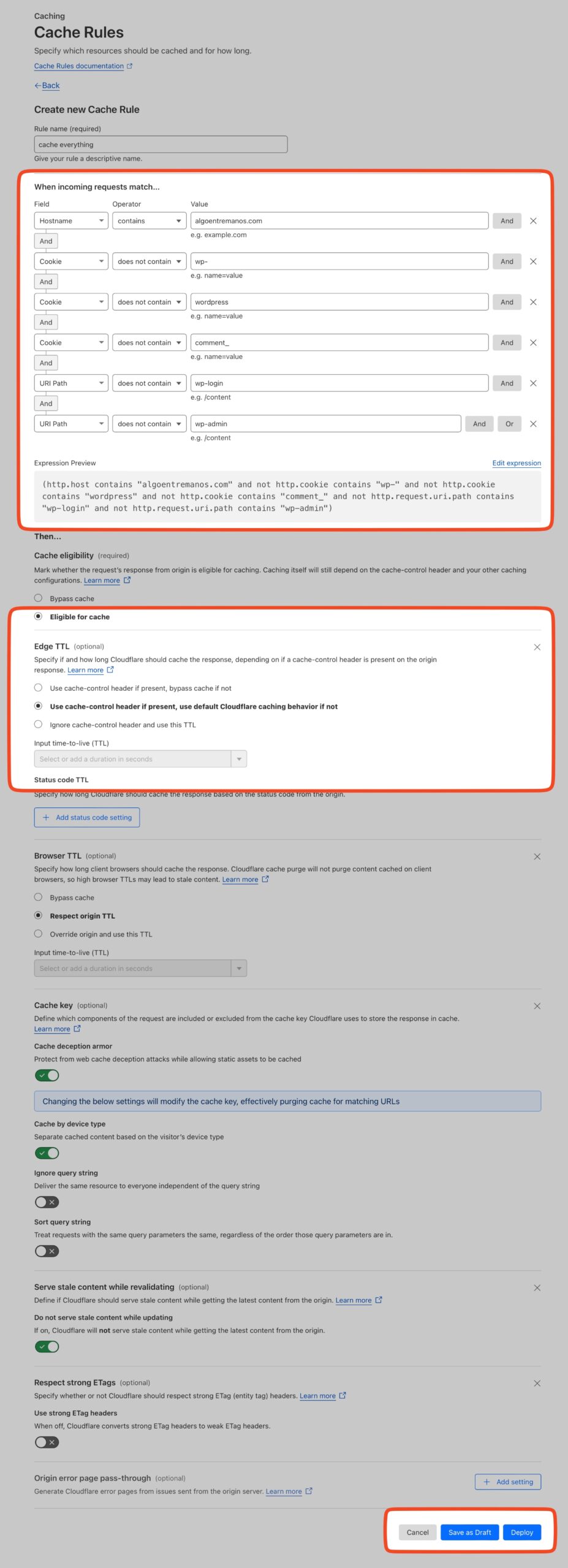
Yo ya tengo generada la nueva regla. En tu caso, la debes generar desde el principio. Lo primero que hay que hacer es ponerle nombre a la regla y luego vamos a Edit Expression y ponemos algo similar a esto (cambia tu_pagina_web.com por tu URL):
(http.host contains "tu_pagina_web.com" and not http.cookie contains "wp-" and not http.cookie contains "wordpress" and not http.cookie contains "comment_" and not http.request.uri.path contains "wp-login" and not http.request.uri.path contains "wp-admin")Con esto vamos a conseguir hacer caché de todo el dominio, excepto de algunas partes que excluimos de WordPress. Si tienes otro CMS, la regla será diferente. En mi caso hay que dejar fuera las cookies, wp-login y wp-admin. Si te das cuenta, ya no se ponen símbolos como * como se hacía antes en las Page Rules. Ahora todo funciona de manera más visual indicando operadores.
Cuando tienes la regla escrita, es muy importante elegir Cache eligibility y poner Eligible for cache. Después tenemos que configurar un poco las cosas. Te lo cuento después de esta imagen.

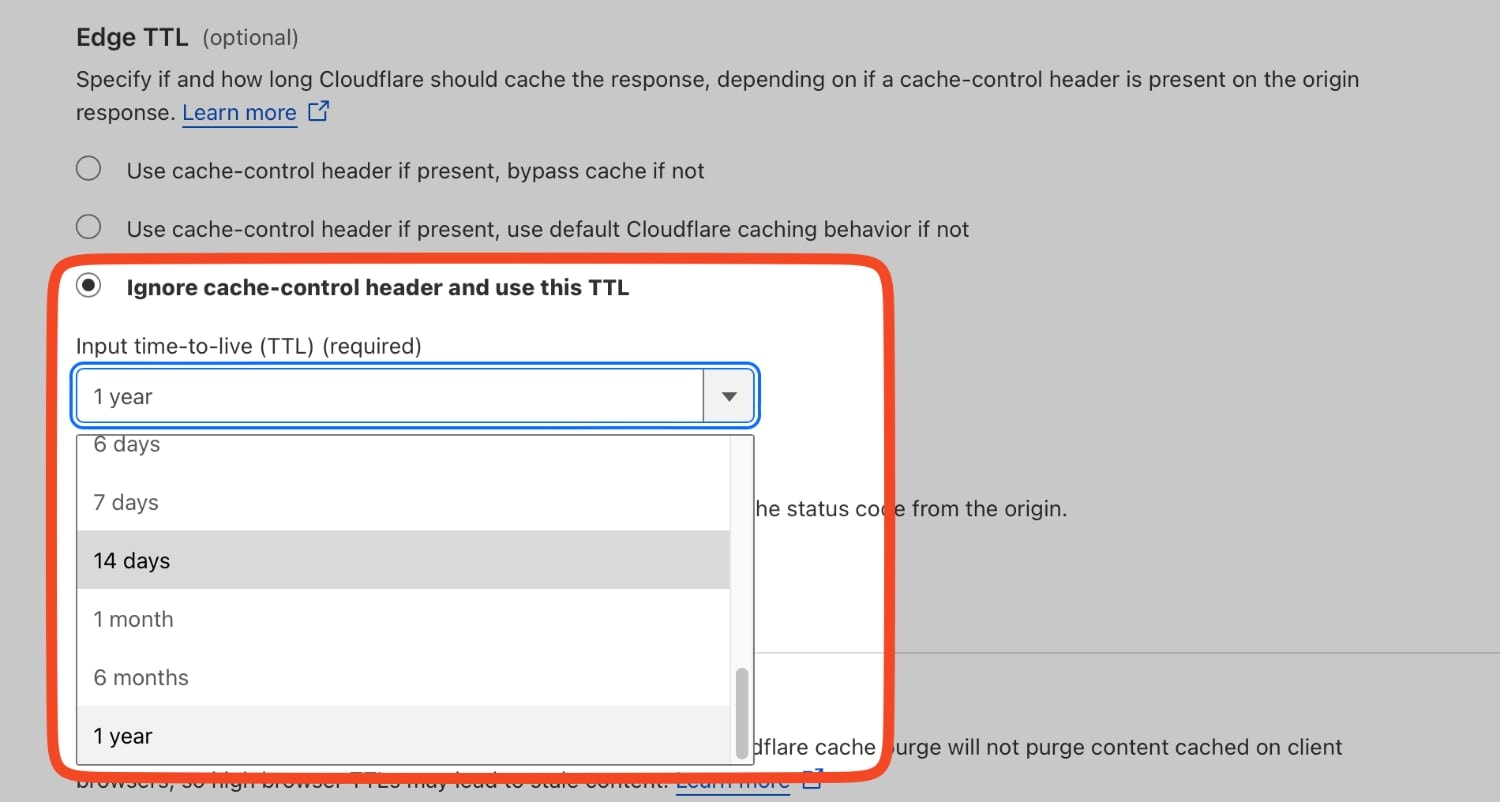
Edge TTL
El parámetro más importante de la regla por una sencilla razón. Es donde le indicamos a Cloudflare cuanto tiempo tiene que cachear nuestros recursos. En mi caso, he puesto Use cache-control header if present, use default Cloudflare caching behavior if not… ¿Perdón? Sí, porque esto lo tengo optimizado en mi servidor Apache con la siguiente regla:
# Control de caches de imagenes y otros archivos
<IfModule mod_expires.c>
ExpiresActive On
# Configuración de caché para fuentes
AddType application/vnd.ms-fontobject .eot
AddType application/x-font-ttf .ttf
AddType application/x-font-opentype .otf
AddType application/font-woff .woff
AddType application/font-woff2 .woff2
AddType image/svg+xml .svg
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/font-woff "access plus 1 year"
ExpiresByType application/font-woff2 "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
# Configuración de caché para imágenes
ExpiresByType image/x-icon "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
# Configuración de caché para archivos de vídeo
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/mpeg "access plus 1 year"
# Configuración de caché para CSS y JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
# Configuración de caché para HTML (tiempo corto)
ExpiresByType text/html "access plus 3600 seconds"
ExpiresByType application/xhtml+xml "access plus 3600 seconds"
</IfModule>
# BEGIN Cache-Control Headers
<IfModule mod_headers.c>
<FilesMatch "\.(ico|jpe?g|jpg|png|gif|svg|swf|eot|ttf|otf|woff|woff2|webp)$">
Header set Cache-Control "max-age=31536000, public"
</FilesMatch>
<FilesMatch "\.(css|js)$">
Header set Cache-Control "max-age=31536000, public"
</FilesMatch>
<FilesMatch "\.(x?html?|php)$">
Header set Cache-Control "public, max-age=3600, must-revalidate"
</FilesMatch>
</IfModule>
# END Cache-Control HeadersDonde básicamente le estoy informado a Cloudflare que quiero todo cacheado 1 año, excepto PHP y HTML que solo lo quiero 3600 segundos, y después tiene que validar de nuevo las cosas por si algo ha cambiado. En el caso de los recursos PHP y HTML, es un buen compromiso entre caché y contenido actualizado (1 hora). Tu caso puede ser diferente.
Vale, tú no quieres o no puedes activar este tipo de configuración en el archivo conf de Apache o en .htaccess. Puedes hacerlo directamente en Cloudflare. Activas Ignore cache-control header and use this TTL y pones el tiempo que tú quieras. No hace falta poner nada en status code TTL. Al final le das a Deploy.

Browser TTL
En este caso es la orden que le das al navegador de tu visitante para que mantenga cosas en Cache. To lo tengo puesto para que la configuración del servidor sea la que manda. Tú puedes cambiarlo a Override origin and use this TTL y poner el tiempo que quieras. ¿Valor recomendado? Pues depende cuanto quieras que tus recursos estén en su navegador. Los valores por defecto en Cloudflare son (buen punto de origen para empezar a tunear):
- ¡Ojo! La purga de la caché de Cloudflare no afecta a lo que está almacenado en el navegador de un visitante.
| Tipo de plan en Cloudflare: | Free | Pro | Business | Enterprise |
| Por defecto Browser Cache TTL | 4 horas | 4 horas | 4 horas | 4 horas |
| Mínima Browser Cache TTL (Cache Rules) | 2 horas | 1 hora | 1 segundo | 1 segundo |
| Mínima Browser Cache TTL (Page Rules) | 2 minutos | 2 minutos | 2 minutos | 30 segundos |
Conclusión
Y con todo esto, ya tendrías el equivalente a Cache Everything de las antiguas Page Rules, por lo menos en el apartado de caché. Luego tienes que configurar cosas en Configuration Rules y en las reglas del WAF. Te he contado más cosas en: Cómo bloquear Bots Maliciosos utilizando User Agents y Cloudflare y en Cómo configurar las Cache Rules de Cloudflare para WordPress.