¿Sabes cómo optimizar WordPress? ¿Quieres que tu blog con el CMS WordPress sea rápido y seguro? Si quieres convertirte un experto en WordPress o simplemente mejor tus conocimientos sobre este popular gestor de contenidos web, no te puedes perder las siguientes entradas que hemos estado escribiendo.
Consejos imprescindibles para optimizar el rendimiento de WordPress

¿Tienes que seguir todos estos consejos para que tu página web vuele como el rayo? Posiblemente sí. Cuantos más consejos implementes, mejor te ira, te lo podemos asegurar.
No hay ninguno más importante que otro, así que echa un buen vistazo y ponte una meta: todas las semanas tienes que implementar una mejora de rendimiento de tu blog. Y cada cierto tiempo deberías de repasar este listado para ver si las cosas siguen funcionando adecuadamente.
Test de rendimiento de WordPress
Vamos a ver si realmente necesitamos optimizar nuestra instalación de WordPress aplicando el test de rendimiento de Apache (ab), el servidor web que probablemente tengamos instalado en nuestro servidor.

Para aplicar este test de rendimiento, tenemos que tener acceso a una ventana de Terminal en Mac o utilizar un programa como Putty para acceder a nuestro servidor o para correr el test desde cualquier otro servidor con Apache.
ab es una herramienta para la evaluación comparativa del servidor Apache. Está diseñado para ofrecerte una imagen clara del rendimiento de tu servidor, mostrando el número de solicitudes por segundo que tu instalación de Apache es capaz de servir.
Podemos hacerlo de la siguiente manera poniendo esto en la ventana del Terminal:
ab -c 5 -n 1000 http://webejemplo.com/
Con este comando usaremos 5 conexiones concurrentes que van a cargar el sitio 1000 veces.
Cómo resultado, obtendremos algunos datos interesantes como:
- Requests per second
- Percentage of the requests served within a certain time (ms)
- Failed requests
¿Valores normales medios para Apache?
Pues podemos decir que unas 13-15 solicitudes por segundo entra dentro de lo normal sin ponernos a tirar cohetes, y que el 90-95% de tus solicitudes sean servidas en unos 400-450ms. Las respuestas fallidas deberían de ser cero.
¿Valores a los que debemos aspirar?
Pues entre 10-12 solicitudes por segundo y que el 90-95% de tus solicitudes sean servidas en unos 700-800ms.
¿Cómo podemos conseguir mejorar el rendimiento de nuestra web con WordPress?
Leyendo los siguientes 9 consejos para optimizar WordPress que vamos a ir publicando.
Optimiza las imágenes que subes a WordPress
¿Cómo podemos optimizar las imágenes que subimos a WordPress? Muy sencillo. Si tienes un programa como Photoshop, Affinity Photo (Mac) o Gimp (gratis), puedes exportar las imagenes con una calidad más adecuada para una página web, como norma general no deberían de superar los 100Kb, y el formato debería de ser .jpg (en la mayoría de las ocasiones).
Tamaño imágenes
Las fotos no deberían de superar en tamaño al marco donde se publican tus post en WordPress, es decir, si el marco donde se publican los post tienen 700px de ancho, ¿Por qué deberías subir una foto de 1500px? Reduce sus dimensiones en alguno de estos dos programas.
Plugin WordPress
Para rizar el rizo, existe también un plugin en WordPress que te optimiza las imagenes mientras las subes a tu servidor, WP Smush, e incluso puede optimizar las que ya hayas subido a tu WordPress con anterioridad.
Otro gran consejo que te pueden dar, es que no cargues demasiado tu página con muchas imagenes, sobre todo la página inicial.
CDN
Y si quieres entrar en la Champions de rendimiento de WordPress, a lo mejor debes de plantearte usar un CDN para que tus imágenes se carguen de manera remota desde otro servidor. Puedes utilizar Photon, el CDN del Plugin Jetpack, que es gratuito, u opciones de pago como MaxCDN o Cloudfront.
.htaccess optimizado para el almacenamiento en caché de WordPress
Vamos a decirle a los navegadores que hagan cache de determinadas partes de nuestra web como imágenes, archivos zip, pdf, avi, css, html, texto etc… durante un determinado espacio de tiempo, ya que normalmente estas partes de la web no cambian de manera habitual una vez publicadas.
Cuando se visite el mismo sitio de nuevo, el navegador web sólo descargara el contenido actualizado de la página web y lo combinara con los datos ‘temporalmente almacenados de ese sitio web.
¡OJO! Para que esto funcione vas a tener que tener activados dos módulos de Apache: mod_deflate y mod_expires (normalmente lo están). Por eso ponemos una cláusula condicional en las siguientes reglas: si no tienes instalados estos módulos, no se «romperá» tu sitio.
Tienes que añadir lo siguiente al archivo .htaccess, justo al inicio del archivo y antes de cualquier otra regla:
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE text/text text/plain text/xml text/css application/x-javascript application/javascript text/javascript
</ifmodule>
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 5 seconds"
ExpiresByType text/css A31536000
ExpiresByType application/x-javascript A31536000
# Text
ExpiresByType text/css A31536000
ExpiresByType application/x-javascript A31536000
ExpiresByType text/html A3600
ExpiresByType text/richtext A3600
ExpiresByType text/plain A3600
ExpiresByType text/xml A3600
# Imagenes
ExpiresByType image/gif A31536000
ExpiresByType image/x-icon A31536000
ExpiresByType image/jpeg A31536000
ExpiresByType image/png A31536000
ExpiresByType image/svg+xml A31536000
# Video
ExpiresByType video/asf A31536000
ExpiresByType video/avi A31536000
ExpiresByType video/quicktime A31536000
ExpiresByType video/mp4 A31536000
ExpiresByType video/mpeg A31536000
# PDF
ExpiresByType application/pdf A31536000
# Flash
ExpiresByType application/x-shockwave-flash A31536000
# Fuentes
ExpiresByType application/x-font-ttf A31536000
ExpiresByType application/vnd.ms-fontobject A31536000
ExpiresByType application/x-font-otf A31536000
# Audio
ExpiresByType audio/mpeg A31536000
ExpiresByType audio/ogg A31536000
ExpiresByType audio/wav A31536000
ExpiresByType audio/wma A31536000
# Zip/Tar
ExpiresByType application/x-tar A31536000
ExpiresByType application/x-gzip A31536000
ExpiresByType application/zip A31536000
</IfModule>
Options -IndexesInstala un plugin de cache que genere páginas estáticas html
La elección esta clara: WP Super Cache o W3 Total Cache debería de ser alguno de los plugins elegidos. Poco tenemos que contar de estos dos excelentes plugins. Cualquiera de las dos opciones es excelente, pero tienes que tener en cuenta lo siguiente:
- WP Super Cache es un plugin más sencillo de usar y muy fácil de configurar. Soporta CDN.
- W3 Total Cache tiene más opciones pero requiere algo más de sabiduría. Soporta CDN, minimización y GZIP. Tiene una gran cantidad de cosas que puedes configurar.
Utilizando cualquiera de estos dos plugins vas a conseguir que tu instalación de WordPress haga menos llamadas a tu base de datos MySQL, con lo que se va a reducir la carga de la página y aumentara la velocidad de procesamiento. Totalmente imprescindibles.
Utiliza un buen tema para tu blog
¿Qué debemos tener en cuenta a la hora de elegir un buen tema?
Debes centrarte en el diseño más que en las funcionalidades que nos promete el tema. Muchas veces, los temas más complejos, tienen ciertos problemas:
- La página carga muy lento
- La curva de aprendizaje es muy lenta y complicada
- El código depende de muchas cosas y es posible que algo falle con futuras actualizaciones de WordPress
Por lo que sería interesante encontrar un tema con el que estés a gusto con su diseño y distribución, y que a la vez te permita customizar lo mínimo sin añadir mucha carga a la página.
Aquí tienes unas cuantas preguntas que te pueden ayudar a elegir un buen tema:
- ¿Cuando fue lanzado y cuando fue la última vez que se actualizo?
- ¿El tema tiene una gran cantidad de descargas y buenas reviews?
- Si el tema es de pago ¿Hay una política de reembolso?
- ¿El autor del tema ofrece soporte técnico?
- ¿Hay documentación disponible para el tema?
- ¿El tema es “responsive” o adaptado a dispositivos móviles?
- ¿El tema viene con «Editor de estilos»?
- ¿El tema está adaptado a plugins populares como WooCommerce, bbPress o JetPack?
Temas recomendados de WordPress
Los últimos temas que vienen con WordPress por defecto son excelentes y bastante sencillos.
Los temas de Automattic (la empresa matriz de WordPress.com) son excelentes y con un buen soporte. Tienden a ser simples.
Una buena manera de comenzar a buscar un buen tema, es filtrando por los más populares en WordPress.org:

¿Necesitas un tema más profesional y con un excelente soporte (temas de pago)? Entonces debes probar la framework más famosa de WordPress: StudioPress.
Utiliza un buen servicio de hosting para tu web
El hosting debería cumplir los siguientes requisitos:
- Soporte para PHP y para bases de datos MySQL, MariaDB…: PHP 5.4 o mayor y MySQL 5.5 o mayor
- Que el modulo Apache mod_rewrite este en instalado (necesario para que las url “sean bonitas”)
- Buena cantidad de espacio en disco por si quieres subir muchos archivos, por ejemplo fotos
- Tráfico “ilimitado”: se suele ofertar pero siempre hay limitaciones
- ¿Ubicación del servidor? No importa mucho que este ubicado en Estados unidos (más baratos) si luego optimizamos la página para publico de un determinado país en la herramienta para webmasters de Google e instalamos un servicio como Cloudflare (gratuito) que hace las veces de CDN y tiene servidores por todo el mundo.
- Si ofrecen dominio gratuito el primer año mejor, pero no es imprescindible.
- Numero de cuentas de e-mail que podemos crear
- Acceso FTP y SSH al servidor
- Precio: que no sea una barbaridad
- Qué tengan periodo de prueba con devolución del coste de alojamiento web.
A continuación tienes unas cuantas recomendaciones para alojar tu blog creado con WordPress en función de tus necesidades.
1.-Hosting compartido (shared hosting)
Este es el más común de todos los tipos de alojamiento que hay. Como el nombre sugiere, significa que tu blog compartirá recursos con otros sitios web alojados en el mismo servidor físico: CPU (potencia de procesamiento), espacio en disco, memoria (RAM) y ancho de banda.
¿Para quién está indicado? Páginas web con visitas bajas o medias. Mientras el alojamiento compartido es más que suficiente para la mayoría de los blogs con poco tráfico, no es la mejor opción en muchas situaciones. Incluso si tu blog no está utilizando una cantidad elevada de recursos, otros sitios web en el servidor podrían sí hacerlo ,y como resultado, el rendimiento de tu propio sitio podría verse afectado de forma indirecta. La mayoría de los proveedores de hosting compartido vigilan activamente los sitios alojados y pueden controlar con rapidez este tipo de picos de uso de recursos.
¿Precio? El alojamiento compartido es la opción más barata que hay. Incluso los paquetes de alojamiento más baratos de tipo compartido no deben tener ningún problema en soportar un blog personal. Normalmente es facilmente escalable hasta cierto punto y el precio suele depender de cuantas webs quieres alojar, del espacio en disco que necesitas o de las cuentas de email que quieres configurar etc.
¿Recomendaciones de servidores compartidos? Bluehost, Hostgator
2.-VPS (Virtual Private Server)
Similar a un servidor dedicado sin conseguir una máquina física real. Se comporta igual que un servidor dedicado respecto a los recursos a tu disposición: son exclusivamente tuyos, no son compartidos a con otros sitios como en el alojamiento compartido.
¿Para quién está indicado? Páginas web con visitas de nivel medio-alto. Dentro del servidor VPS nos vamos a encontrar un software que controla los recursos que tienes a tu disposición, pero se puede personalizar totalmente tu plan de alojamiento como si fuera un servidor dedicado real: podemos obtener más espacio en disco, más memoria y más ancho de banda de manera sencilla. Los VPS están destinados para aquellos que quieren el control total del servidor con acceso a la línea de comandos. No necesitarás una solución VPS para un blog normal.
¿Precio? La mayoría de las personas utilizan las soluciones de alojamiento VPS porque el compartido no es suficiente y el precio sigue siendo razonable.
3.-Cloud Hosting
Un nuevo modelo para alojar webs o blogs que se ha especializado en ofrecerte todos los recursos de una manera sencilla e “ilimitada”. El Cloud hosting se basa en que puedes acceder a la potencia de los ordenadores de procesamiento cuando lo necesites. No estás limitado a las especificaciones físicas de un solo equipo como en un servidor dedicado o a las restricciones de software impuestas en un VPS. La potencia de cálculo se asigna y se distribuye siempre que haya una necesidad.
¿Para quién está indicado? El Cloud hosting se ha convertido en una forma popular de albergar pequeños, medianos y grandes sitios web. Se especializan en el manejo de los picos de tráfico y proporcionan altos niveles de “uptime”. Tienes un control más limitado, y mucha gente prefiere los VPS o los servidores dedicados. Suelen ser populares entre la gente que espera grandes picos de tráfico
¿Precio? En general, el cloud hosting es más caro que alojar un sitio web en un servidor dedicado, pero su planes de inicio están muy bien de precio.
¿Recomendaciones de cloud hosting? Digital Ocean, Amazon
Mejorando el rendimiento de la página inicial de WordPress
En realidad se trata de algunas cosas realmente fáciles que puedes hacer para asegurarte de que tu página de inicio se carga rápidamente.
- Muestra extractos en lugar de post completos
- Reduce el número de entradas en la pagina inicial (entre 5-7 esta bien)
- Quita los widgets innecesarios
- Retira plugins y widgets inactivos que no necesites
- No añadas demasiadas cosas: Los lectores van a tu página para ver el contenido, no tus barras laterales
- Tienes que tener un diseño de página de inicio limpio y enfocado
- No añadas demasiadas imágenes extra en la página de inicio y sobre todo, que no pesen más de 100kb como regla general
- No añadas plugins con «sliders»: ralentizan mucho la carga de la página inicial
- La elección del tema es muy importante: cuanto más sencillo y limpio mejor
- No añadas muchos scripts extra tipo Google Analytics, Anuncios de Adsense etc… Utiliza solo los imprescindibles.
Selecciona los plugins adecuados
Lo primero que deberías preguntarte es: ¿De verdad necesito este plugin?
Los plugins son una de las mayores causas de que los sitios web con WordPress sean lentos. Es muy probable que te enfrentes a problemas de rendimiento si antes no investigas bien si merece la pena instalar el plugin.
Ciertos plugins son conocidos por causar que los sitios web sean lentos por una mala codificación, llamadas a servidores externos o accesos constantes a tu base de datos de WordPress. También hay que tener en cuenta el uso de la CPU del servidor que hacen dichos plugins.
¿Cuantos plugins se pueden instalar sin problemas? Cómo regla general puedes tomar un valor aproximado de 10.
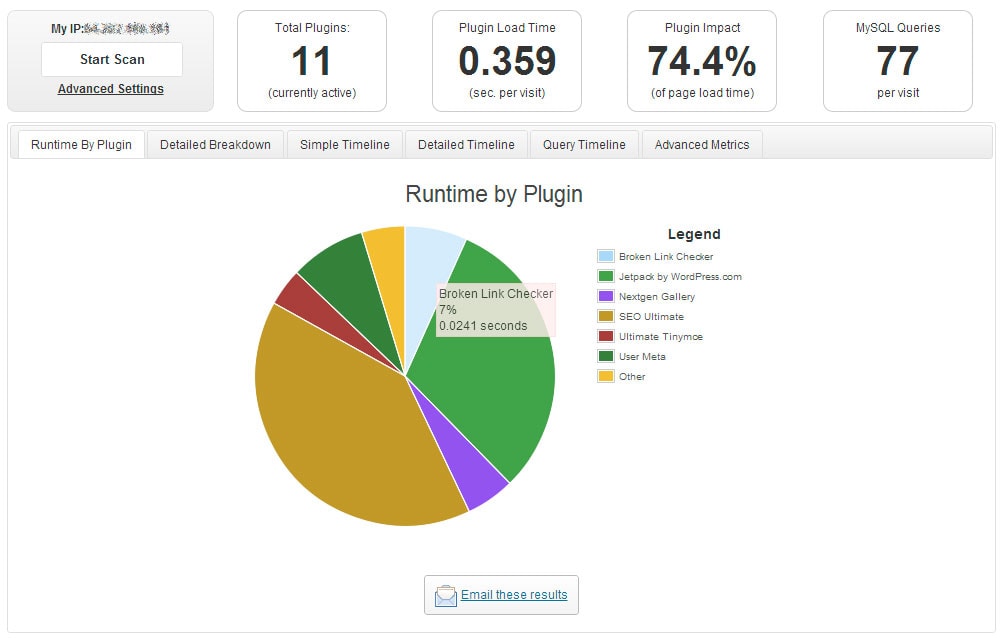
¿Cómo puedo saber si el plugin esta causando que mi web sea más lenta? Muy sencillo. Instalando el plugin P3 Profiler.

Desarrollado por GoDaddy, este plugin te mostrará exactamente cuánto tiempo de carga están añadiendo los plugins a tu web. Despues, tienes que decidir si te compensa o no mantener ese plugin instalado.
Optimiza el rendimiento de tu base de datos
Básicamente lo que vamos a hacer es no añadir «mierda» a la base de datos. Me explico. Vamos a impedir que WordPress añada determinadas funciones a la bbdd.
1.-Vaciamos el contenido de la papelera
Desde WordPress 2.9 tenemos un sistema de papelera en WordPress: cada vez que borramos una entrada, comentario, página etc… acaba en una papelera que se vacía cada 30 días. Podemos reducir ese periodo a menos días (7 días) o inhabilitar por completo este sistema (0) añadiendo lo siguiente a wp-config.php.
define (‘EMPTY_TRASH_DAYS’, 7);
define (‘EMPTY_TRASH_DAYS’, 0);
2.-Reducimos las revisiones de post, drafts, spam, pingbacks y trackbaks
Más información que va a terminar en nuestra base de datos y que normalmente es innecesaria.
Tenemos que añadir lo siguiente a wp-config.php
define( ‘WP_POST_REVISIONS’, false );
Y ya no se guardaran más revisiones de nuestros post o páginas en la bbdd.
¿Y si quiero optimizar mi base de datos? Puedes hacerlo facilmente mediante unos plugins: WP Optimize o WP-DBManager. No hace falta que tengas acceso a phpmyadmin en el servidor o acceso ssh al servidor para ejecutar algún comando mysql. Podras borrar comentarios de spam, pingbacks y trackbaks de manera muy sencilla.
10 plugins que ayudan a acelerar WordPress
- Autoptimize: optimiza la velocidad de carga de la web aplicando diversos trucos como comprimir el CSS, o mover los scripts al pie de la página.
- Compress JPEG & PNG Images: optimiza automáticamente las imagenes con TinyPNG consiguiendo una reducción del peso de las mismas en hasta un 50%
- Kraken Image Optimizer: muy similar al anterior.
- BJ Lazy Load: las imágenes solo se cargan cuando el usuario hace scroll hacia abajo. Hasta ese momento no se cargan.
- WP-Sweep: optimiza la base de datos de WordPress
- Google Webfont Optimizer: te permite utilizar las fuentes de Google y cargarlas muy rápidamente
- Simple Revisions Delete: Borra las revisiones de la base de datos.
- Scripts to Footer: manda los scripts al pie de la página para que no interrumpan la carga de la misma.
- WordPress Instant Articles: carga los 2 artículos de manera predeterminada en la página principal, y los que vienen antes y despues en los post
- Disqus Conditional Load (DCL): si tienes instalado los comentarios de Disqus en tu blog, este plugin optimiza su tiempo de carga.
¿Más consejos para acelerar WordPress?

Es un mundo bastante complejo, sobre todo porque puedes actuar en varios puntos:
- Calidad del servidor donde tienes alojado WordPress
- Sistema operativo y programas instalados en el mismo
- Instalar en el servidor PHP 7 o superior
- Instalar sistemas de cache como WP Super Cache: 10 consejos para optimizar WordPress: Instala un plugin de cache que genere páginas estáticas html (IV)
- Configurar un CDN para servir tus imágenes desde todas partes del mundo: Photon, el CDN de WordPress: Acelera la carga de tus imagenes
- Configurar servicios como Cloudflare para mejorar el rendimiento general de tu página web: ¿Cómo podemos mejorar la velocidad de WordPress con Cloudflare y sus Page Rules?
- Elegir un buen tema para tu WordPress: Los 4 mejores temas de Genesis Framework para WordPress en 2018
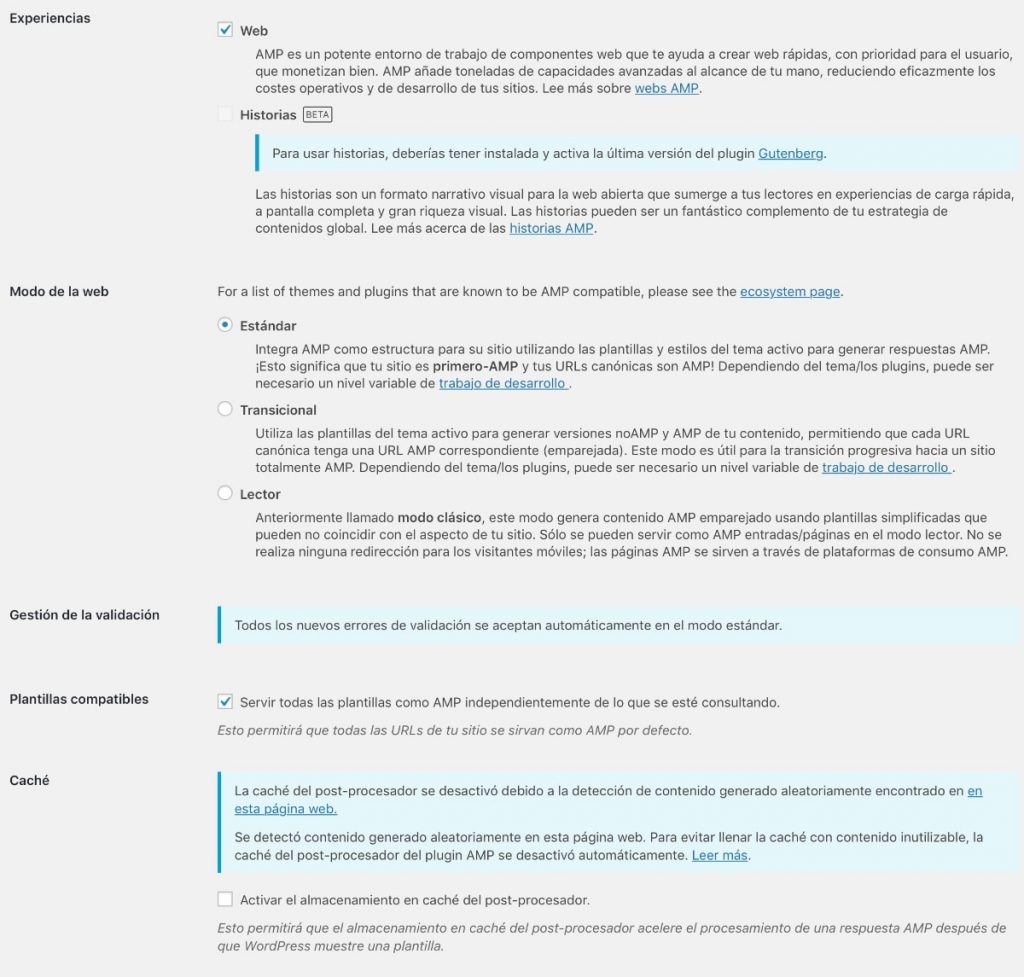
EXTRA: Puedes activar AMP en tu blog:

¿Quieres mejorar el SEO de WordPress?
¿Tienes un Blog en tu propio servidor y utilizas WordPress?Te voy a contar unas cuantas maneras de mejorar el SEO de tu blog WordPress. Son muy sencillas de aplicar y en pocas semanas vas a ver cómo mejora el posicionamiento de tu web en Google.
Descubre más desde Algoentremanos
Suscríbete y recibe las últimas entradas en tu correo electrónico.