No me gusta utilizar tablas HTML en mis páginas web… Pero hay momentos en que no queda otro remedio. Como es lógico, intento darles formato mediante CSS en mi hoja de estilos, pero siempre había algo que me volvía loco… ¡El ancho de las columnas no se quedaba fijo!
El navegador, si no le indicas lo contrario, hace lo que le da la gana y normalmente la última columna no tiene el mismo ancho que las demás (por lo menos en mi caso). ¿Cómo podemos darle un ancho fijo a las columnas de una tabla con CSS? Fácil, muy fácil…
Tablas con columnas de ancho fijo gracias a CSS
Simplemente, tienes que añadir al código CSS de tu tabla la siguiente línea:
table-layout: fixed;
O si lo prefieres, puedes añadir directamente en el código de la tabla en HTML lo siguiente:
style=’table-layout:fixed’;
Y todo solucionado. Funciona a las mil maravillas.
Celdas de tabla de ancho fijo en WordPress
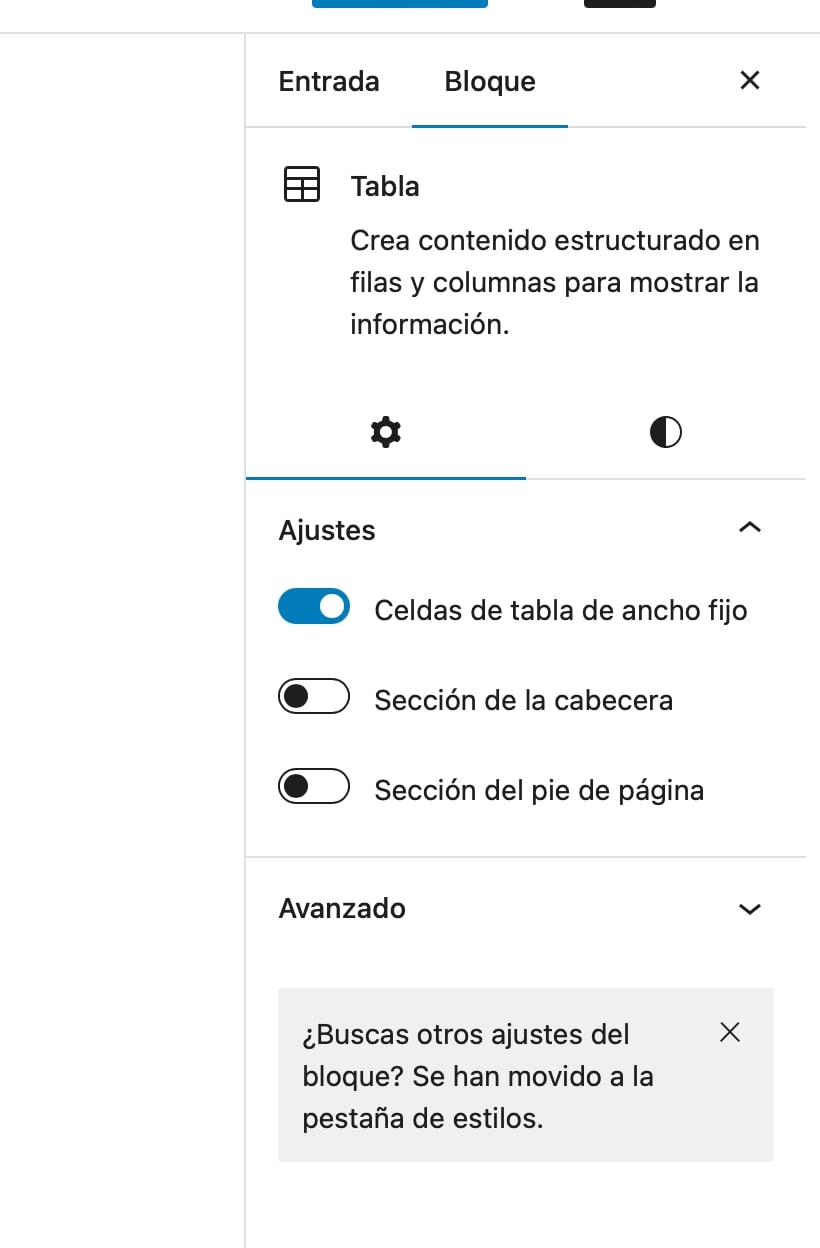
¡Ojo! Si estás usando WordPress, el asunto es todavía más sencillo. Solo tiene que añadir url bloque de la tabla. Luego vas a ajustes y seleccionas: Celdas de tabla de ancho fijo (lo puedes ver en la imagen):

Con esto consigues que se añada al código HTML lo siguiente: class=»has-fixed-layout», la orden que le damos al código para que las celdas tengan el ancho fijo. Como en la tabla siguiente:
| Prueba de celdas de ancho fijo en WordPress | Funciona de manera sencilla |


Genial!! Aunque yo me pregunto… ¿existe algún atributo aplicable solo a una fila para que sus columnas se queden fijas? Éste es para la tabla completa aunque en http://www.w3.org/TR/CSS21/tables.html#fixed-table-layout dicen «Applies to: ‘table’ and ‘inline-table’ elements», pero a mí no me funciona para los … ¿existe alguno? Un saludo! Y muy bueno el post 😉
Muchas gracias! Justo lo que andaba buscando
Funciona de maravilla, gracias !…
hola amigo este es la codificación que estoy haciendo el problema es que no me permite centrar la tabla?.
alguien me puede ayudar
echo »
AÑO DEL DIALOGO Y LA RECONCILIACIÓN NACIONAL«;
echo «EL QUE SUSCRIBE, SECRETARIO ACADEMICO DEL INSTITUTO DE EDUCACION SUPERIOR TECNOLOGICO PUBLICO CESAR AUGUSTO GUARDIA MAYORGA DE CORACORA, otroga la presente:»;
echo «CONSTANCIA DE NOTAS«;