Ya te adelanto que es una de las opciones más interesantes para publicar todas tus notas Markdown en una web online. No necesitas darte de alta en el plan Obsidian Publish, y hasta puedes alojar tu web de manera completamente gratuita en Cloudflare o GitHub. Te cuento cómo puedes hacerlo gracias a Mkdocs.
Obsidian es un gestor de notas en Markdown, mientras que Mkdocs es un generador de sitios estáticos a partir de archivos Markdown.
Descarga e instala Obsidian en tu ordenador

Lo primero que tienes que hacer es descargar Obsidian e instalarlo en tu ordenador. Se instala como cualquier otro programa en Mac, Windows o Linux. Ya te he contado cuál es mi configuración, así que no lo repito aquí.
¡Ojo! Espera hasta el segundo paso para configurar tu Vault.
Descargamos e instalamos MkDocs.
Aquí tienes dos opciones: instalar directamente MkDocs, el paquete original o descargar e instalar Material for MkDocs. Elegí la segunda opción, que incluye MkDocs y el tema Material, que funciona muy bien y ofrece muchas opciones adicionales.
En ambos casos, te tienes que asegurar primero que tienes instalado Python y Pip en tu ordenador. macOS incluye de manera predeterminada Python en su sistema. Para Windows puedes ir a https://www.python.org/downloads/ y descargar el programa. Si tienes las últimas versiones de Python, Pip debería estar instalado, aunque puede que no esté actualizado. Ejecuta:
pip install --upgrade pipSi no tienes Pip, ejecuta:
python get-pip.py¡Dato! Antes de ejecutar la instalación, ten en cuenta que debes crear un entorno virtual en Python para no interferir con los paquetes globales que tengas instalados de Python. Al usar Pip, puedes sobrescribir determinados paquetes que pueden afectar a como funcionan otros programas. Si estableces un entorno virtual, esto no ocurrirá. Tienes que hacer lo siguiente en el terminal dentro de la carpeta de tu proyecto:
#Creamos un entorno llamado venv (en la orden siguiente, usas pynthon3 en macOS)
python3 -m venv venv
#Lo activamos
source venv/bin/activate
#Ahora puedes continuar con los siguinetes pasos:¿Cómo instalar MkDocs normalmente? Ejecuta en línea de comandos:
pip install mkdocs¿Cómo instalar Material para MkDocs? Ejecuta en línea de comandos:
pip install mkdocs-material
Y ya tienes instalado MkDocs en tu ordenador para generar páginas web gracias a tus notas de Obsidian.
Configuramos MkDocs
Perfecto, ahora es el momento de comenzar a desarrollar nuestro primer proyecto con MkDocs. Abre la Terminal en tu ordenador y navega a la ubicación donde quieres guardar el proyecto, como por ejemplo la carpeta Documentos. Y pones lo siguiente:
mkdocs new mi-proyectoLuego en la terminal navegas hasta esa ubicación:
cd /Documents/mi-proyectoY vas a ver dentro de esa carpeta, todos los documentos generados: mkdocs.yml, la carpeta docs y una página llamada index.md dentro de ella.
- mkdocs.yml: es el archivo donde tienes que poner toda la configuración de mkDocs y Material.
- docs: el nombre de la carpeta donde van a ir todas tus notas
- index.md: una nota en Markdown que se transformará en la página de inicio de tu sitio web.
Lo mínimo que tienes que poner en mkdocs.yml es lo siguiente:
site_name: Nombre de tu página
site_url: https://tu-dominio.com
theme:
name: material
language: esPuedes añadir muchas más cosas, pero no es el propósito de este post que te lo explique. Te lo he contado en Mi configuración de MkDocs (mkdocs.yml). Tienes muchos ejemplos en: https://jameswillett.dev/getting-started-with-material-for-mkdocs/
Si pones lo siguiente en el Terminal:
mkdocs servePodras ver tu nueva web (sin contenido) en la dirección http://127.0.0.1:8000/ si la pones en tu navegador.
Si quieres salir del entorno virtual, tienes que poner:
deactivateNo me meto en este artículo en como configurar MkDocs. Eso es para otra entrada. Tienes los princpios básicos en: https://www.mkdocs.org/getting-started/ y en https://squidfunk.github.io/mkdocs-material/creating-your-site/.
Lo que me interesa hora es conectar Obsidian con mkDocs.
Conectamos Obsidian con MkDocs
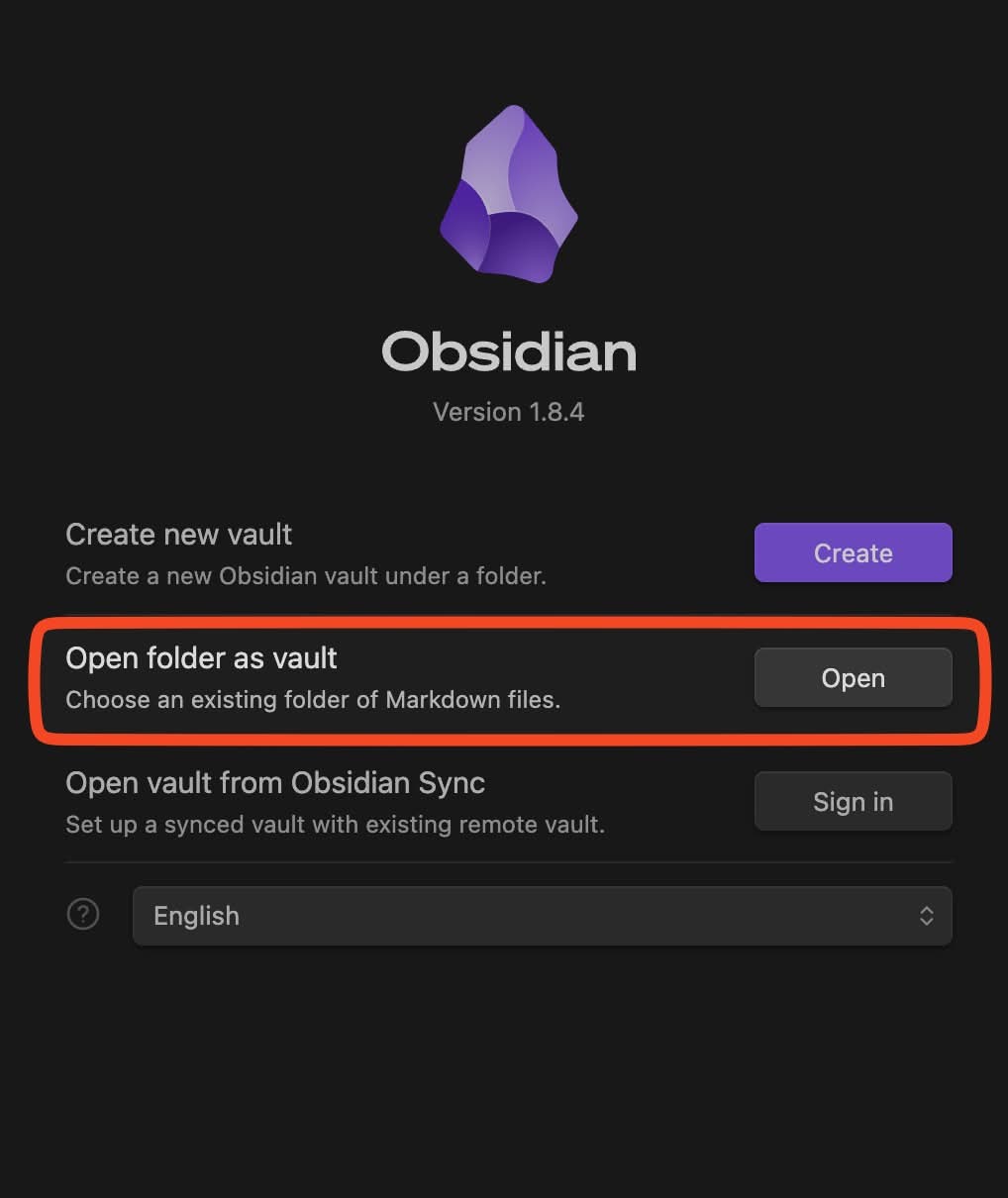
Esta parte es sencilla. Abres Obsidian y vas a la zona de abajo a la izquierda donde hay un par de flechas. Le das a Manage Vaults. Te aparecerán las Vaults creadas y te deja crear nuevas… o abrir una carpeta como Vault. Le das a Open folder as Vault.

Y puede que lo hayas adivinado: tienes que elegir la carpeta de docs de MkDocs. Y ya está. Puedes editar tus notas en Obsidian y se cambiarán en tu proyecto de Mkdocs. ¿Funciona todo bien?
Tienes que cambiar unas cuantas cosas en la configuración de Obsidian (vas a la rueda dentada de la parte inferior izquierda):
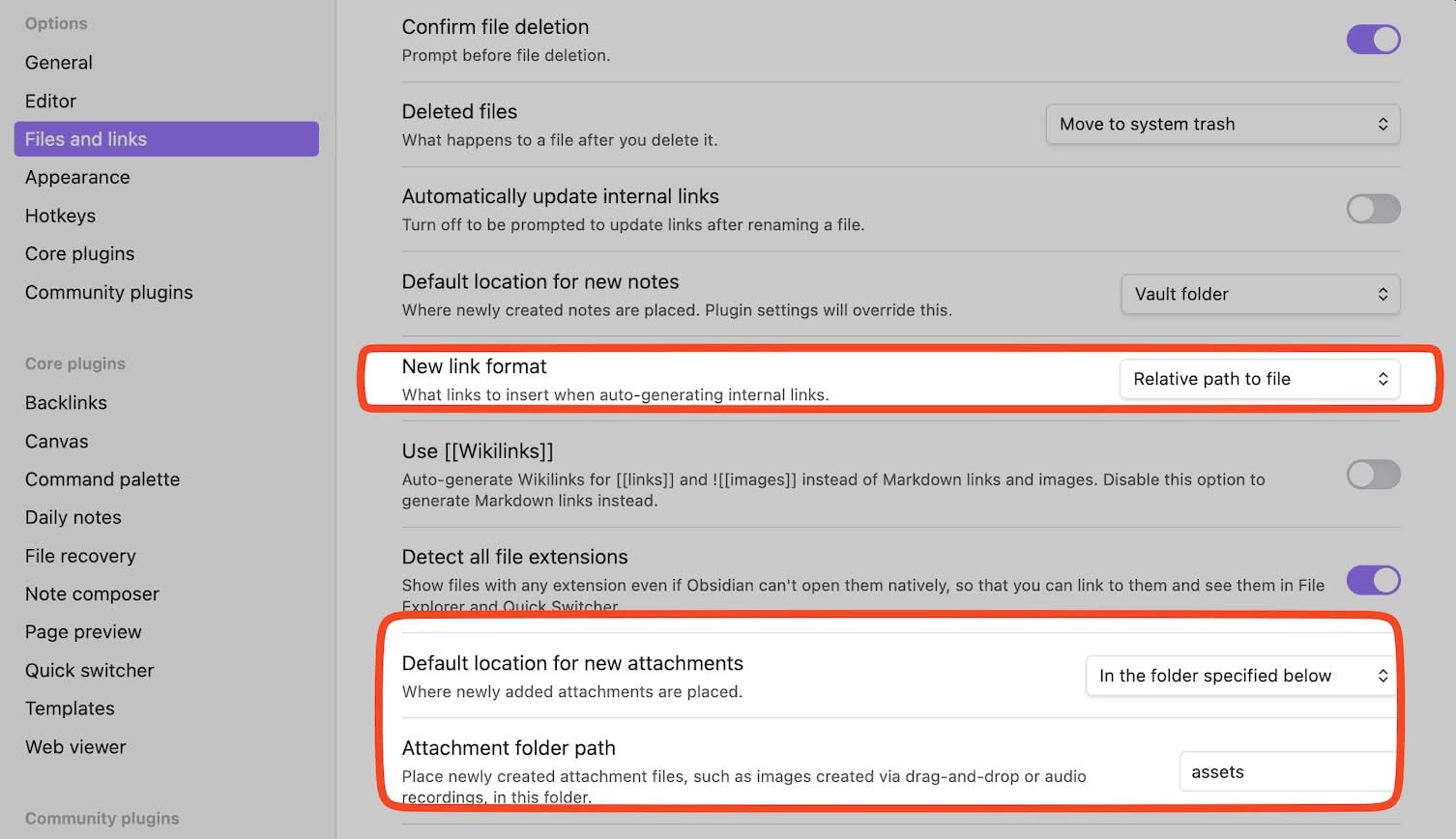
En Files and Links cambia:

- New Link format: Relative path to file (para que funcionen tus links en la web)
- Default location for new attachments: In the folder specified below. Y pones la carpeta que pongas en el archivo de configuración de MkDocs (en mi caso assets).
- Desactiva el uso de [[Wikilinks]].
¿Algo más? El formato de los Callouts de Obsidian, >[!info], no funciona en MkDocs, que usa, !!! info «título». Tienes dos opciones:
- Puedes escribir tus notas en Obsidian con este formato y perder la visibilidad de los Callouts en el propio Obsidian (aparecerán cuando generes la web en MkDocs).
- Puedes instalar un plug-in en Mkdocs llamado mkdocs-callouts, que va a convertir un formato en otro directamente en MkDocs. Se instala con la orden: pip install mkdocs-callouts. Hay otras opciones con soporte para más cosas: https://github.com/ndy2/mkdocs-obsidian-support-plugin.
Ahora solo tienes que crear notas en Obsidian, que se guardaran en la carpeta de Mkdocs y cuando escribas en línea de comandos mkdocs serve, podrás ver los cambios en tu navegador.
Ten en cuenta, que tienes que planificar bien la estructura de tu documentación en la web, en carpetas, por ejemplo, que Mkdocs va a respetar.
¿Cómo publicas la web?
Es sencillo. Solo tienes que poner:
mkdocs buildY el programa va a crear un sitio estático totalmente funcional en HTML con estilos CSS. Todo estará metido en una carpeta site/ (about, fonts, index.html, license, search.html, css, img, js, mkdocs, sitemap.xml).
Si subes el contenido de esta carpeta a la carpeta public_html de tu servidor, tu web comenzará a funcionar (si tienes configurado, Apache y el DNS, claro).
Si has configurado el proyecto en GitHub, puedes publicar el contenido en sus Project Pages con el comando (decrito en https://squidfunk.github.io/mkdocs-material/publishing-your-site/):
mkdocs gh-deployEn Obsidian: cómo hacer backups de tus notas, ya te he contado como subir tus notas a GitHub, algo que puedes aplicar también para Mkdocs.
Pero también puedes subir el contenido de la carpeta site/ a Cloudflare y sus páginas gratuitas. Subes el contenido, creas el DNS para tu dominio y listo.
- También te puede interesar: Cómo conectar MkDocs con GitHub o Cómo usar diagramas Mermaid en Obsidian