Llevo usando Obsidian unas cuantas semanas después de haber transferido todas mis notas desde Notion. Llevo dándole vueltas al tema desde entonces y creo que he conseguido sacarle el máximo provecho a este programa. Te cuento mi configuración y cómo hice la transición desde notion.
¿Paso de Notion a Obsidian?

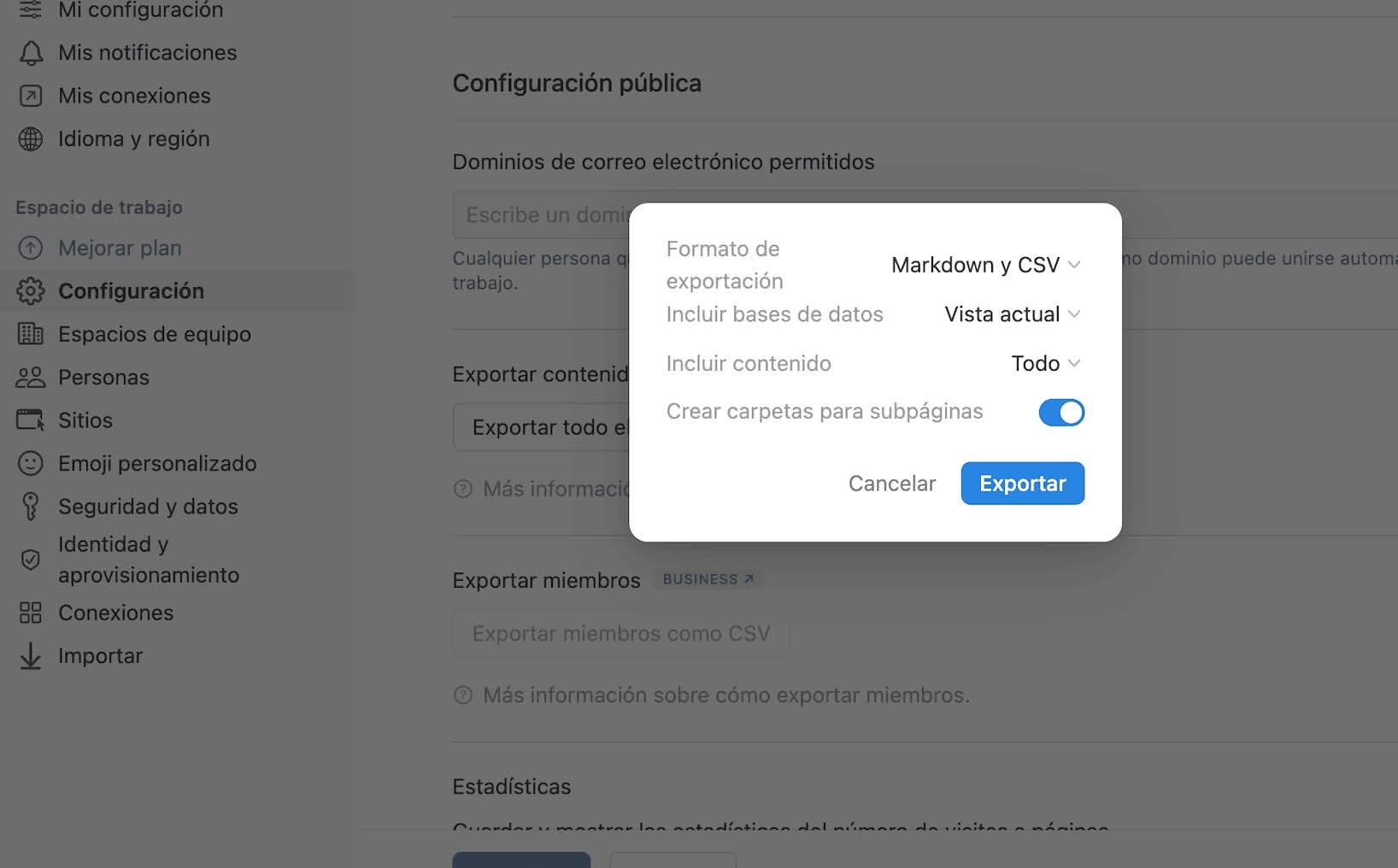
La verdad es que la transferencia fue sencilla. Solo tuve que exportar todo en Notion a Markdown y CSV. Solo tienes que ir a Ajustes > Espacio de trabajo – Configuración > Exportar contenido. Te van a mandar un link para que descargues los archivos y eso es lo que tienes que importar a Obsidian. ¿Cómo? Tienes que instalar el plugin Importer desde los Ajustes de Obsidian > Community Plugins y activarlo. Luego lo abres accediendo a sus ajustes mediante la rueda dentada de Ajustes y encontrándolo en la sección Community Plugins de la barra izquierda. Seleccionas importar y eliges el formato Notion (.zip). En cuanto se haya terminado la importación, verás todas las carpetas en la barra izquierda de Obsidian, junto con todos los adjuntos de tus notas en una larga lista. Ahora te cuento cómo organizar esos attachments.
Configuración inicial de Obsidian
Lo primero que tienes que hacer es tener claro que menos es más. Obsidian en un gestor de notas en Markdown, así que lo primero sería aprender cómo funciona Markdon. Todas tus notas van a estar en archivos .md, lo que es perfecto para conseguir una compatibilidad universal en caso de que alguna vez quieras dejar Obsidian y pasarte a otras apps como LogSeq o Zettlr. Lo importante es que todas esas notas van a estar a buen recaudo en tu ordenador, móvil o tablet. Todo esta offline (a diferencia de Notion).
¿PARA o Zettelkasten?
También tienes que decidir si quieres seguir un método PARA o uno Zettelkasten para la organización de la organización de información. No me meto de lleno en cada uno, pero la principal diferencia es la siguiente:
- PARA: todo organizado en carpetas tipo Proyectos, Áreas, Recursos y Archivos. La información estara organizada de manera clara y accesible, según su utilidad y contexto.
- Zettelkasten: Se basa en notas individuales que se conectan entre sí mediante enlaces (links) o referencias (tags). Cada nota es autónoma. Fomenta la creación de una red de ideas interconectadas.
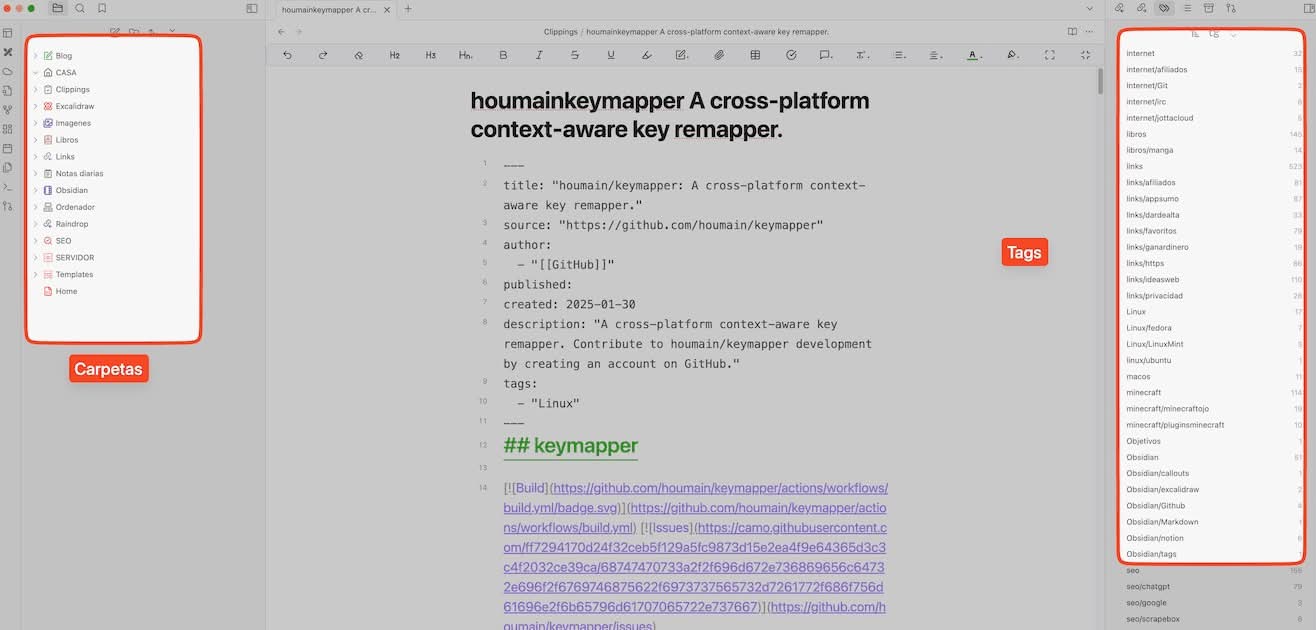
¿Qué he hecho yo? He adoptado un mix de ambos. He creado carpetas principales en Obsidian en la barra de la izquierda y una buena cantidad de tags en la barra de la derecha.
Las carpetas son mucho más generales y con temáticas más amplias, mientras que los tags son más concretos y con más subcategorías. Por ejemplo, tengo un tag llamado Internet que tiene sub-tags llamados: Internet/git, Internet/irc, etc. Con esa estructura, con la barra inclinada, para que cuando busque algo aparezca más ordenado. Luego inserto esos tags en cada nota, y añado links entre notas para conseguir que todo esté más relacionado y surjan nuevas ideas.

Realmente puedes pasar de las carpetas si quieres ser más purista, pero a mí me gusta verlo todo ordenado por temas. Usa las dos opciones o la que más te guste. Prueba…
Todos estos menús que vienen a continuación están en las Preferences (preferencias o ajustes) del programa (rueda dentada).
Configuración general y del editor
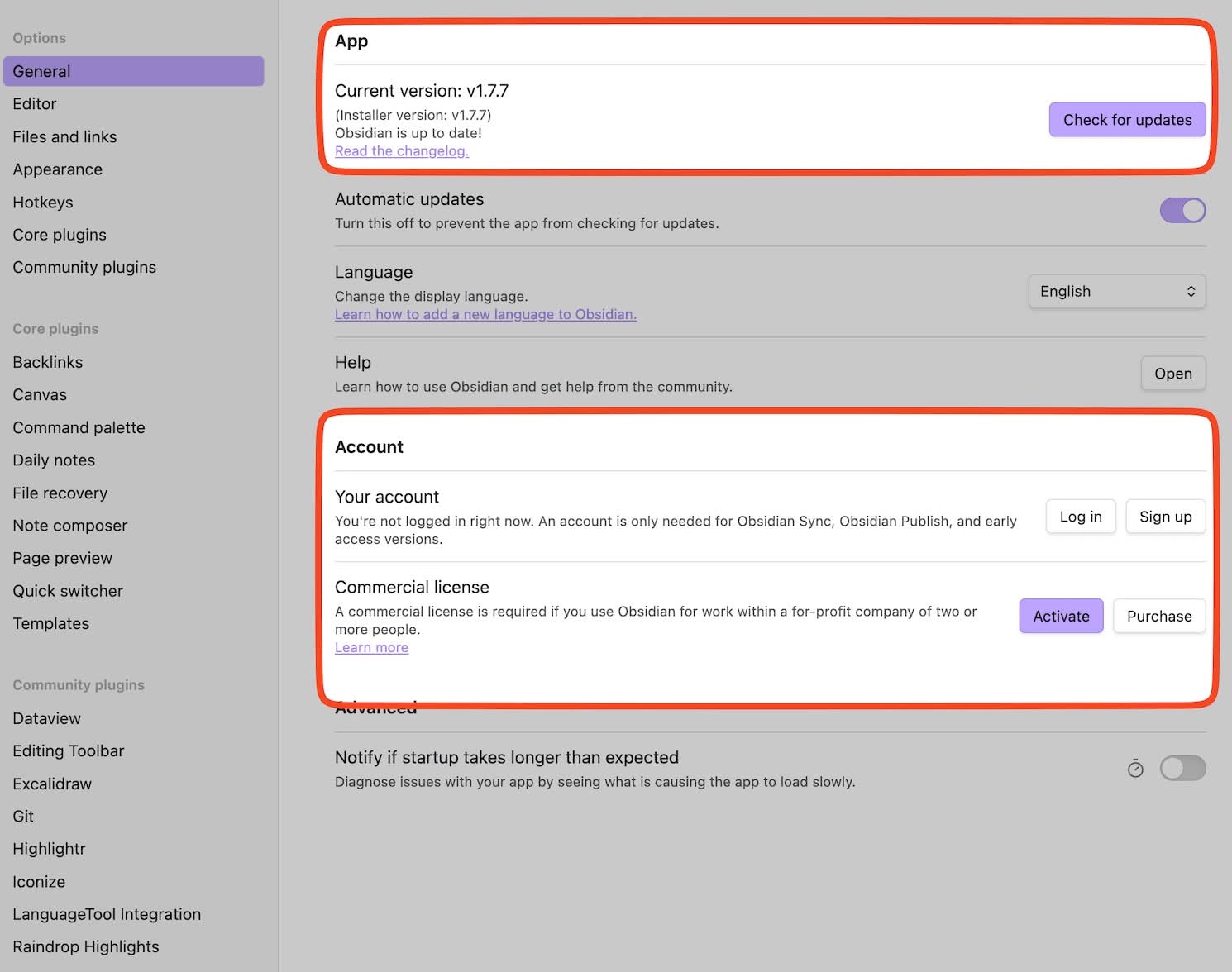
En la pestaña General tienes el importante botón para actualizar Obsidian a nuevas versiones. Puedes comprobar si las actualizaciones automáticas están activas. No hace falta darse de alta si no vas a usar su servicio de suscripción o activar una licencia comercial.

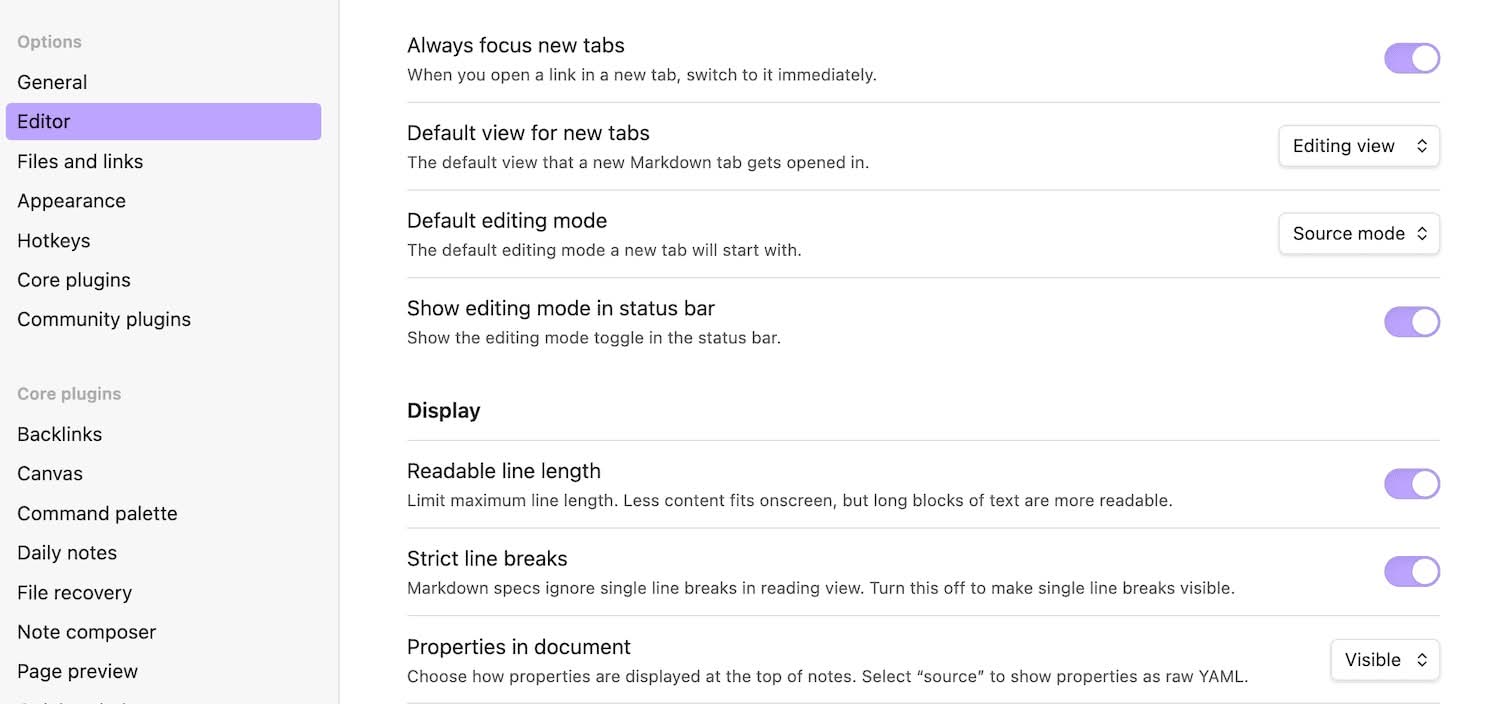
En la pestaña Editor puedes cambiar muchas cosas interesantes de Obsidian. Estas son mis opciones:
- Default Editing mode: lo he dejado en Source mode porque no quiero distracciones, algo que pasa siempre que activas el modo Live View (te enseña cómo queda el código Markdown). Se puede cambiar en la barra de estado.
- Properties in documents: para ver las propiedades del documento en formato YAML.
- Show Indentations guides: lo he quitado. Me molesta.
- Speelcheck: lo tengo activo, pero he instalado el plugin que conecta Obsidian con Language Tools.
- Auto-pair Markdown syntax: Activo, para que se cierren los símbolos en Markdown de manera automática.
- Convert pasted HTML to Markdown: Activo. No quiero líos de código en mis notas.

Archivos y Links
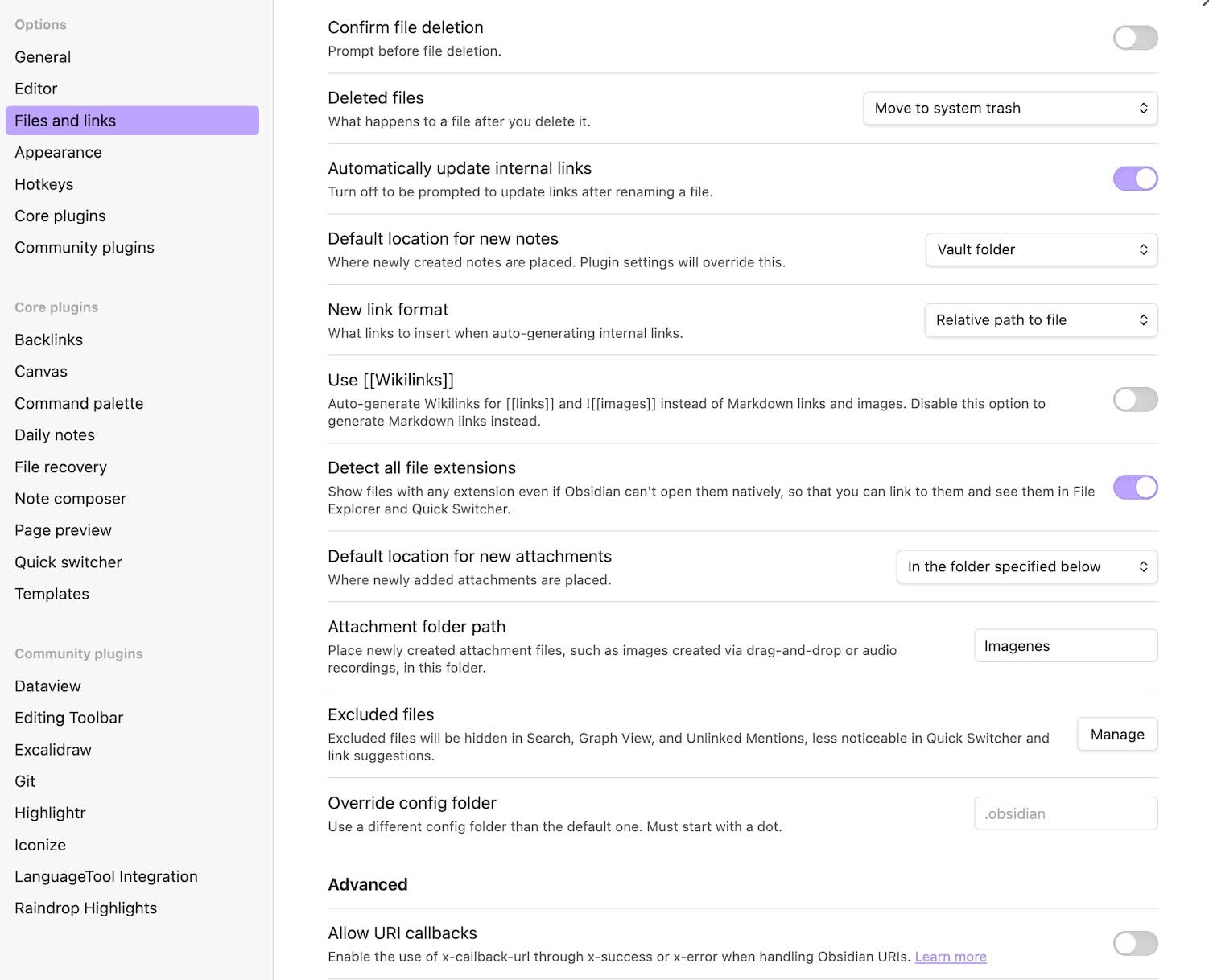
Sección muy importante. Si vas a Files and Links tienes que activar o comprobar que están activas unas cuantas cosas:
- Automatically update internal link: se van a cambiar los links si cambias la nota de lugar o de nombre
- New link format: Ponlo en Relative path to file y me lo vas a agradecer dentro de muchos años.
- Use [[Wikilinks]]: desactívalo para mantener una mejor compatibilidad con Markdown, por si luego cambias de Obsidian a otra app. ¡Ojo! Vas a poder usando [[tu_nota_a_buscar]] para buscar links a tus notas.
- Default location for new attachments: In folder specified below. Si quieres tener todas tus imágenes y archivo bajo una sola carpeta. Puede sonar poco conveniente para buscarlas luego, pero para eso tenemos los tags, links y la excelente búsqueda de Obsidian. También puedes optar por crear una sub carpeta en cada carpeta. Tú decides.

¿Obsidian bonito o minimalista?
Vale, ahora tienes que decidir si va a usar Obsidian para mejorar tu productividad, tomando cuantas más notas mejor y no cambiando mucho la app, o si quieres tener el Vault de notas más bonito de todo Internet (esto te puede llevar mucho tiempo). En mi caso, he decidido usar Obsidian de manera sencilla, pero con unos cuantos añadidos que te voy a contar.
Solamente he añadido unos cuantos archivos .css para modificar unas cuantas cosas de la interfaz. Ni he cambiado el tema por defecto.
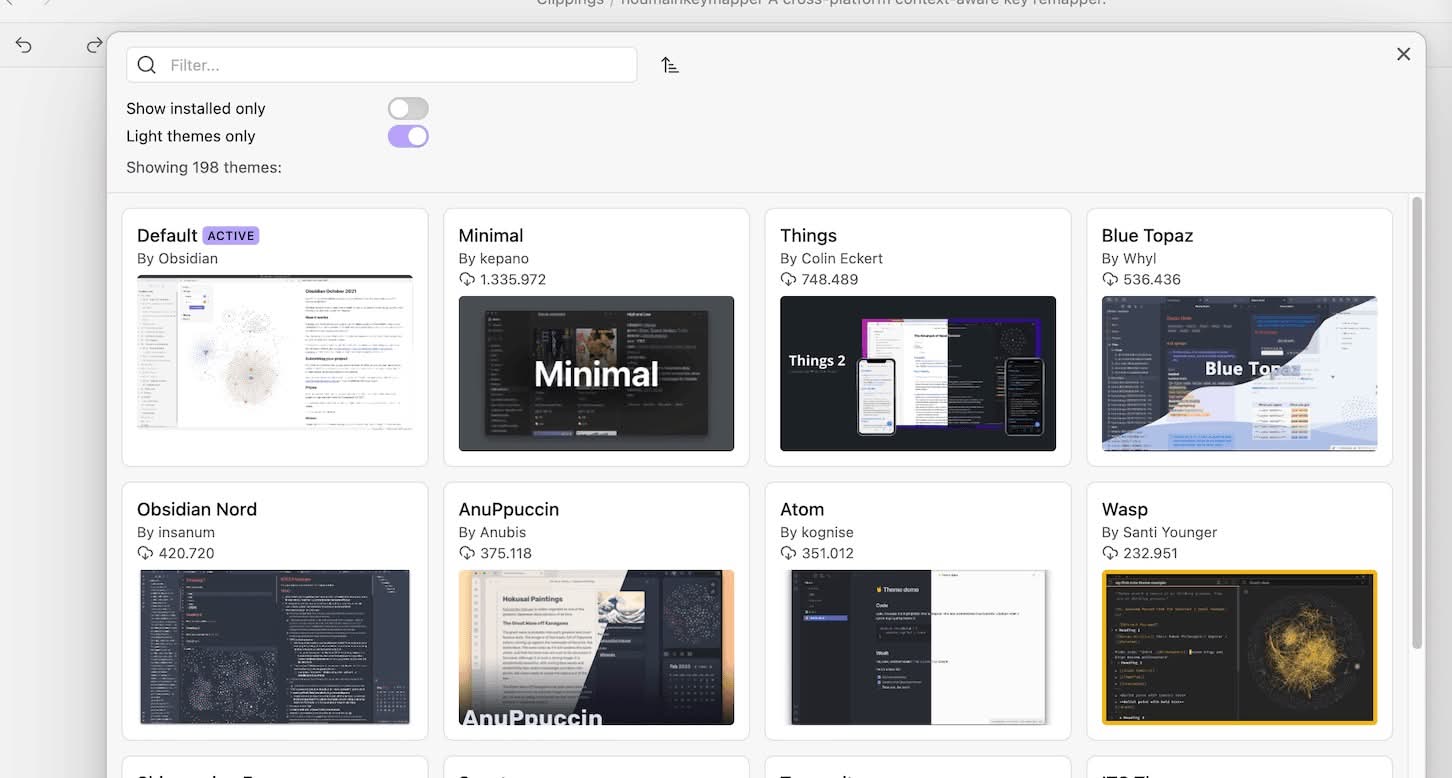
- Si quieres cambiar el tema tienes que ir a Appearence > Themes y darle a Manage para ver los que puedes descargar. Recomiendan mucho Minimal, Things y AnuPpuccin. Los descargas y los activas.

En Appearance al final te encuentras con los CSS Snippets, puedes añadir archivos de estilo para cambiar la interfaz de Obsidian (la carpeta donde se meten está en .obsidian/snippets en la carpeta de tu Vault). Estos son los que he metido yo (los metes en un archivo .css y luego los activas en la interfaz):
/* Para cambiar el color de los tags cuando los visiualizs en las notas. Tienes que cambiar le nombre de los tags a los que uses tú.*/
.tag:not(.token) {
background-color: var(--text-accent);
border: none;
color: white;
font-size: 18px;
padding: 1px 8px;
text-align: center;
text-decoration: none;
display: inline-block;
margin: 0px 0px;
cursor: pointer;
border-radius: 14px;
}
.tag:not(.token):hover {
color: white;
background-color: var(--text-accent-hover);
}
/* Colores específicos para cada tag */
.tag[href^="#Apps"] {
background-color: #6a1b9a; /* Morado oscuro, asociado con aplicaciones */
}
.tag[href^="#blog"] {
background-color: #ff6f61; /* Coral, un color atractivo para blogs */
}
.tag[href^="#casa"] {
background-color: #8d6e63; /* Marrón, asociado con lo hogareño */
}
.tag[href^="#Curso"] {
background-color: #0277bd; /* Azul claro, asociado con aprendizaje */
}
.tag[href^="#Diario"] {
background-color: #ffca28; /* Amarillo, asociado con notas personales */
}
.tag[href^="#Evaluacion"] {
background-color: #d32f2f; /* Rojo oscuro, asociado con importancia o alertas */
}
.tag[href^="#Importante"] {
background-color: #c62828; /* Rojo, para destacar importancia */
}
.tag[href^="#internet"] {
background-color: #42a5f5; /* Azul claro, asociado con la web */
}
.tag[href^="#links"] {
background-color: #00796b; /* Verde azulado, asociado con enlaces */
}
.tag[href^="#Linux"] {
background-color: #fbc02d; /* Amarillo, asociado con Linux */
}
.tag[href^="#macos"] {
background-color: #757575; /* Gris, asociado con macOS */
}
.tag[href^="#minecraft"] {
background-color: #4caf50; /* Verde, asociado con Minecraft */
}
.tag[href^="#Objetivos"] {
background-color: #7b1fa2; /* Morado, asociado con metas y objetivos */
}
.tag[href^="#seo"] {
background-color: #ffa000; /* Naranja, asociado con SEO */
}
.tag[href^="#servidor"] {
background-color: #2e7d32; /* Verde oscuro, asociado con servidores */
}
.tag[href^="#Tareas"] {
background-color: #1565c0; /* Azul oscuro, asociado con tareas */
}
.tag[href^="#WordPress"] {
background-color: #21759b; /* Azul WordPress */
}
.tag[href^="#Zettelkasten"] {
background-color: #5d4037; /* Marrón oscuro, asociado con organización y notas */
}/* Estilo para los encabezados h2, h3, h4... en Obsidian */
.cm-header-1 {
font-size: 30px;
font-weight: 700;
color: #4A90E2;
border-bottom: 2px solid #4A90E2;
padding-bottom: 4px;
}
.cm-header-2 {
font-size: 25px;
font-weight: 600;
color: #50B83C;
border-bottom: 2px solid #50B83C;
padding-bottom: 4px;
}
.cm-header-3 {
font-size: 22px;
font-weight: 500;
color: #F49342;
border-bottom: 2px solid #F49342;
padding-bottom: 4px;
}
.cm-header-4 {
font-size: 20px;
font-weight: 500;
color: #FF6F61;
border-bottom: 2px solid #FF6F61;
padding-bottom: 4px;
}
.cm-header-5 {
font-size: 18px;
font-weight: 500;
color: #AA62EA;
border-bottom: 2px solid #AA62EA;
padding-bottom: 4px;
}
.cm-header-6 {
font-size: 16px;
font-weight: 500;
color: #C56CF0;
border-bottom: 2px solid #C56CF0;
padding-bottom: 4px;
}
.markdown-preview-view h1 {
font-size: 30px;
font-weight: 700;
color: #4A90E2;
border-bottom: 2px solid #4A90E2;
padding-bottom: 4px;
}
.markdown-preview-view h2 {
font-size: 25px;
font-weight: 600;
color: #50B83C;
border-bottom: 2px solid #50B83C;
padding-bottom: 4px;
}
.markdown-preview-view h3 {
font-size: 22px;
font-weight: 500;
color: #F49342;
border-bottom: 2px solid #F49342;
padding-bottom: 4px;
}
.markdown-preview-view h4 {
font-size: 20px;
font-weight: 500;
color: #FF6F61;
border-bottom: 2px solid #FF6F61;
padding-bottom: 4px;
}
.markdown-preview-view h5 {
font-size: 18px;
font-weight: 500;
color: #AA62EA;
border-bottom: 2px solid #AA62EA;
padding-bottom: 4px;
}
.markdown-preview-view h6 {
font-size: 16px;
font-weight: 500;
color: #C56CF0;
border-bottom: 2px solid #C56CF0;
padding-bottom: 4px;
}
Si seguimos en la pestaña Appearance, he cambiado los siguientes ajustes:
- Base Color Scheme: Light. Me parece que se ve mejor que en negro
- Font Size: lo he agrandado un poco
- Show Ribbon: para ver la barra vertical de la izquierda con los comandos.
Core plugins y community plugins
en estas dos opciones te encuentras los plugins incluidos con el programa y todos los demás que ha creado la comunidad y que puedes descargar e instalar.
En Core plugins tengo todos activos. Los siguientes no los he activado: Audio recorder, Format converter, Publish, slides, Sync y Unique note creator. Todos son bastante fáciles de entender, pero hay algunos que merecen una explicación:
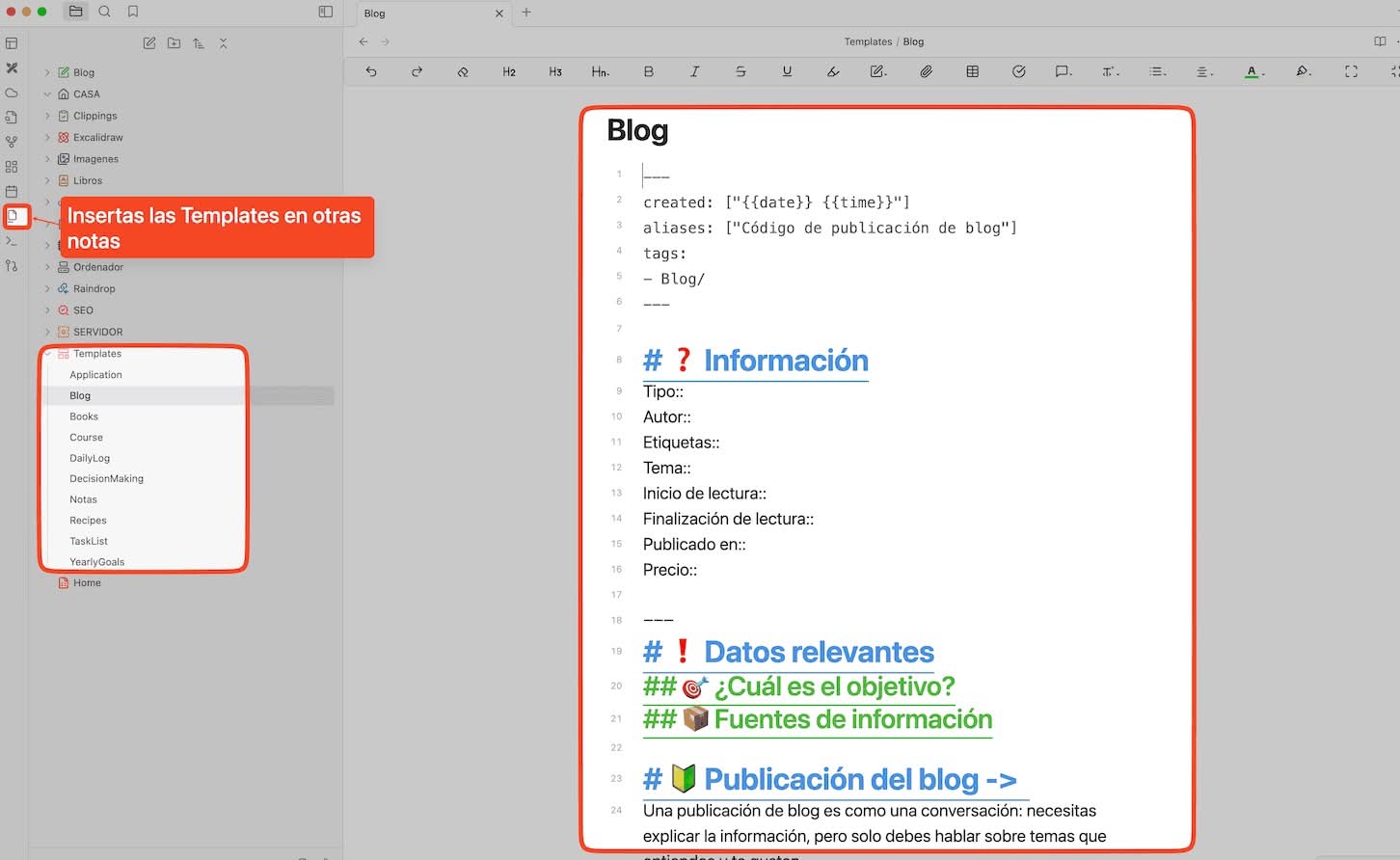
Templates. Si te vas a su configuración, confirma que tienes una carpeta para las Templates. Es importante.

Si creas una nota en esa carpeta, se va a convertir en una template que puedes usar en otras notas. Tienes muchos modelos en: https://github.com/llZektorll/OB_Template/tree/main/0A_Templates o en https://github.com/kmaasrud/awesome-obsidian.
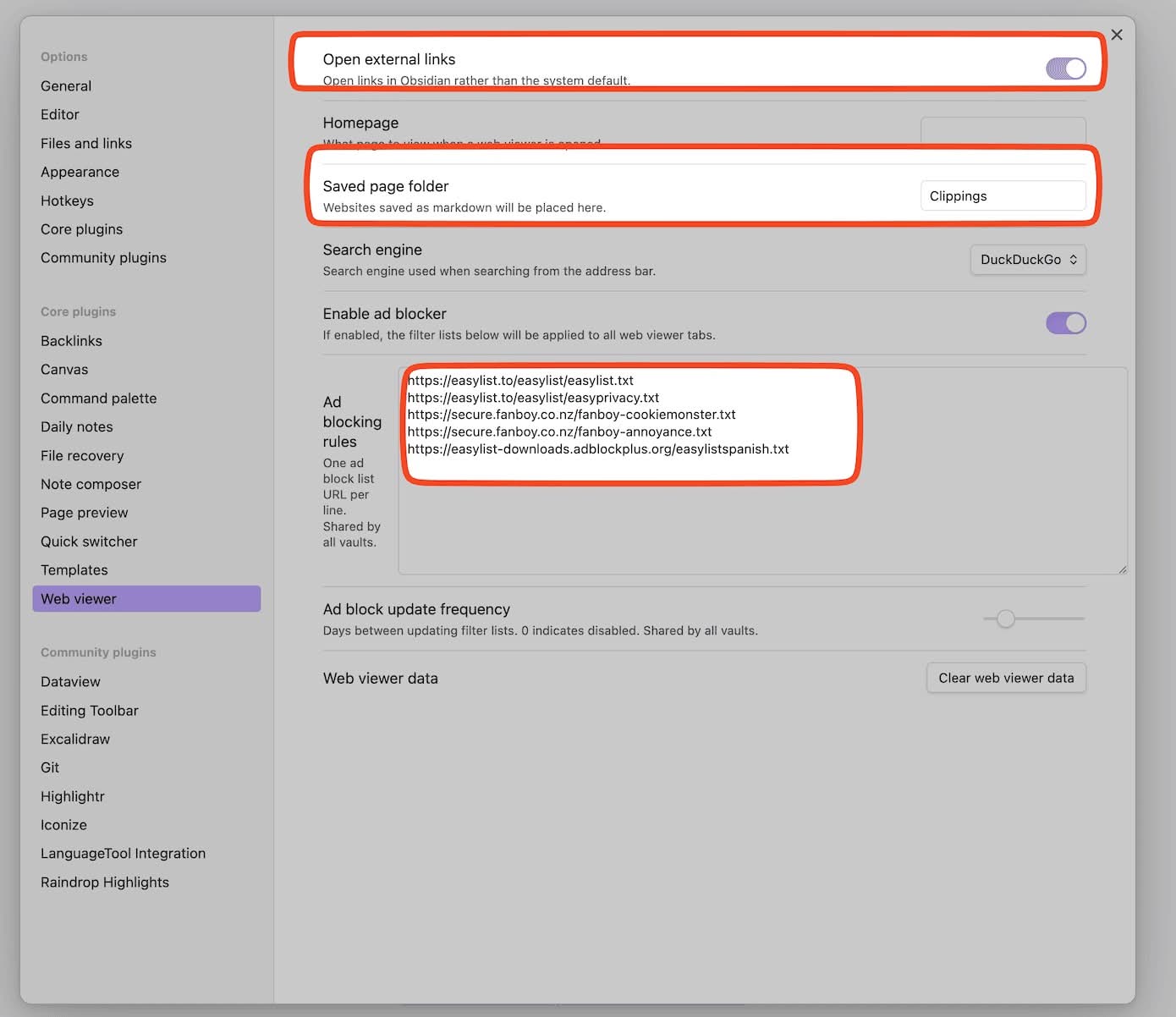
Web Viewer. Desde la versión 1.8.3 (enero 2025), también te interesa activar el Core plugin Web Viewer si quieres ver directamente las páginas web dentro de Obsidian y mejorar tu productividad. Te recomiendo que añadas unas cuantas listas extras de bloqueo de anuncios (solo vienen dos por defecto de easylist). Aquí https://easylist.to/ puedes consultar más:

Es una opción espectacular si quieres luego copiar en Markdown la página entera para guardarla en una de tus notas. Funciona de lujo.
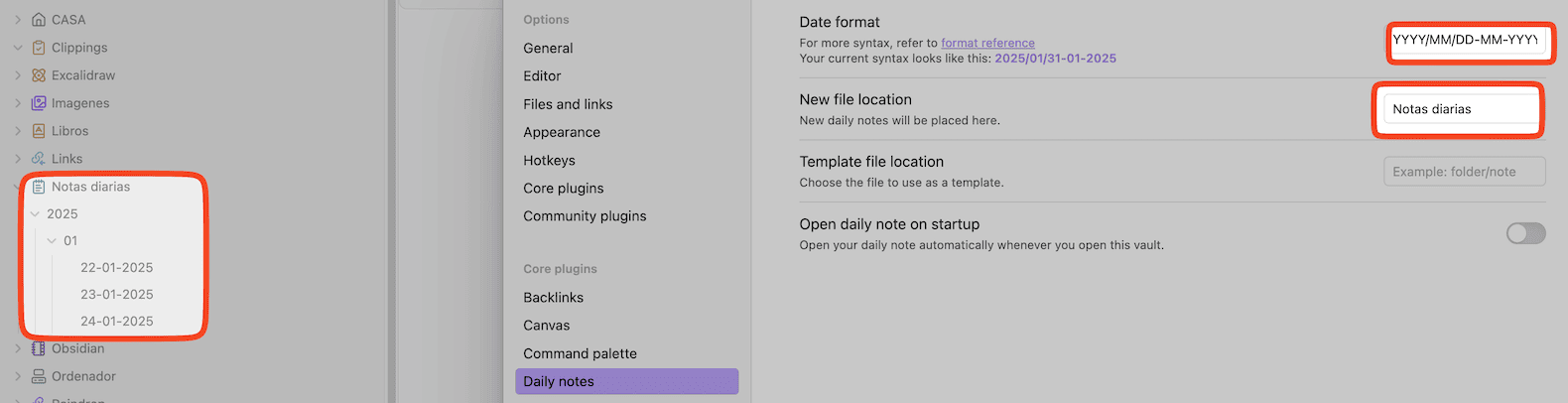
Daily notes. Si has activado Daily notes para escribir todos los días una nota de lo que estás haciendo, te recomiendo que pongas una estructura de carpeta como la que te comento: YYYY/MM/DD-MM-YYYY
Así, cuando vayas a consultar tus notas en la barra derecha, verás que se han creado carpetas por años y meses, y dentro las notas correspondientes. Configura también la carpeta donde se van a guardar.

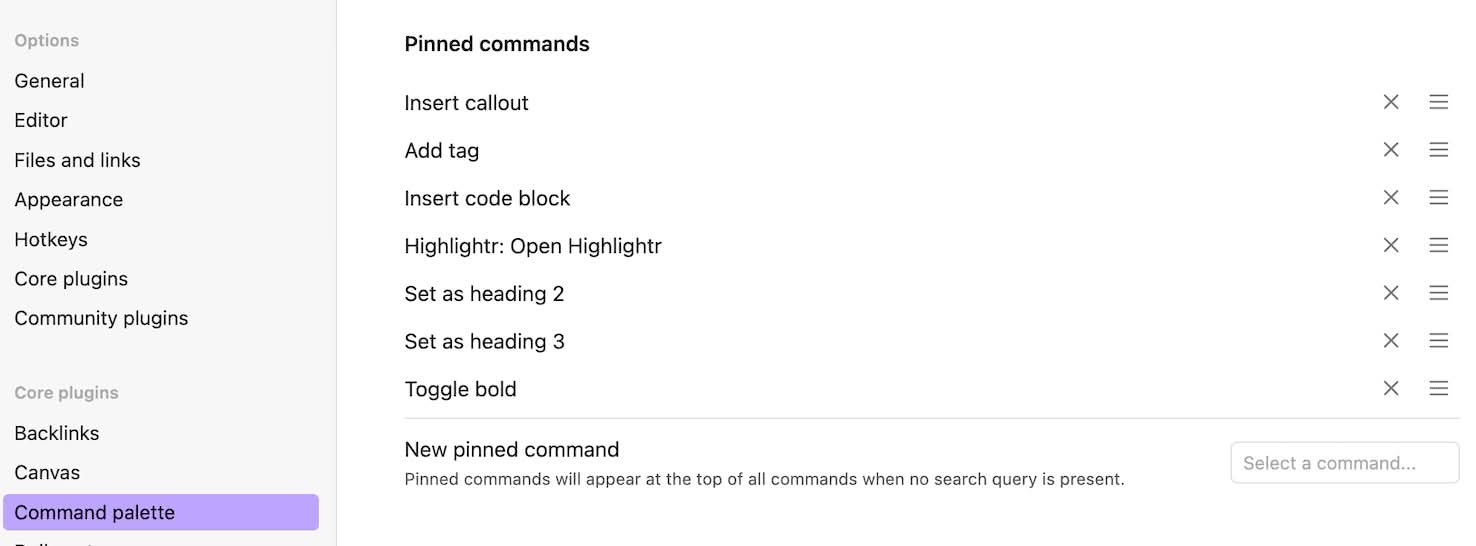
Command palette. Me encanta esta opción. Es el menú que te aparece cuando estás escribiendo una nota y pones una barra inclinada /. ¿Sabes que puedes fijar determinados comandos al principio de este menú? Me gusta especialmente el comando Insert callout, esos bocadillos de colores que puedes meter en Obsidian para darle algo de vida a tus notas. Visita https://help.obsidian.md/Editing+and+formatting/Callouts para conocer todas las disponibles. Yo suelo usar:
> [!note]
> [!info]
> [!success]
> [!danger]
> [!warning]
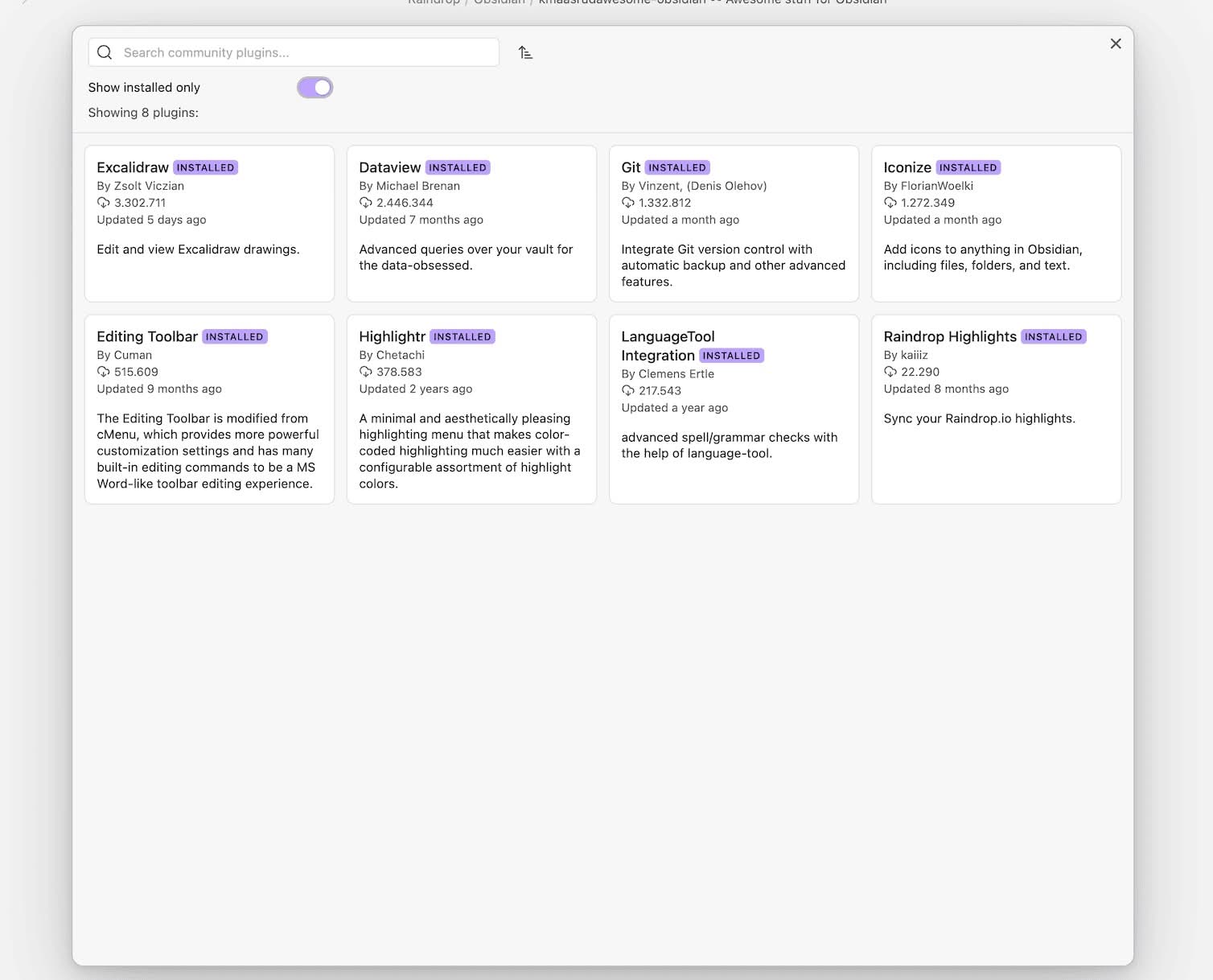
¿Qué Community plugins he instalado? Los tienes que instalar desde la pestaña Community Plugins, y luego le das a Browse.
Al principio instalé el plugin Importer para transferir mis notas de Notion a Obsidian. Luego lo he borrado.

Ahora mismo solo tengo los siguientes:
- Dataview: para trabajar con datos de tus notas. Puedes filtrar, ordenar y extraer información de tus notas.
- Editing Toolbar: por si el cambio a Markdown te resulta muy fuerte, este plugin instala una barra de herramientas para formatear tus entradas.
- Excalidraw: para hacer dibujos y diagramas en Obsidian. Espectacular.
- Git: para subir todas tus notas a Github. Te cuento más en Obsidian: cómo sincronizar y hacer backups de tus notas entre macOS, iOS y Linux.
- Highlightr: para cambiar de color los resaltados en tus notas.
- Iconize: para añadir iconos a tus carpetas en la barra lateral izquierda.
- LanguageTool integration: por si quieres usar este increíble corrector de textos y gramática. Más en LanguageTool: corrector ortográfico, de gramática y estilo para español – Opinión.
- Raindrop Highlights: por si quieres importar toda tu colección de enlaces desde esta app. Puedes darte de alta gratis en raindrop.io y transferir tus marcadores desde Firefox, Chrome o Safari. Te cuento cómo lo he hecho en: Cómo convertir todos los marcadores de tu navegador en notas de Obsidian
Cuantos menos plugins uses, mejor. Obsidian puede llegar a funcionar realmente lento si tienes muchos activos.
Conclusión
Como puedes ver, he cambiado unas cuantas cosas de Obsidian, y seguro que sigo con ello las próximas semanas. Es un excelente programa. Es gratis, Tienes tus notas offline a buen recaudo. Es sencillo de usar y solo tiene una pega: tienes que aprender, Markdown. ¡Ojo! No es imprescindible hacerlo, pero sí muy recomendable (es fácil). Mientras aprendes, instala el plugin Editing Toolbar.
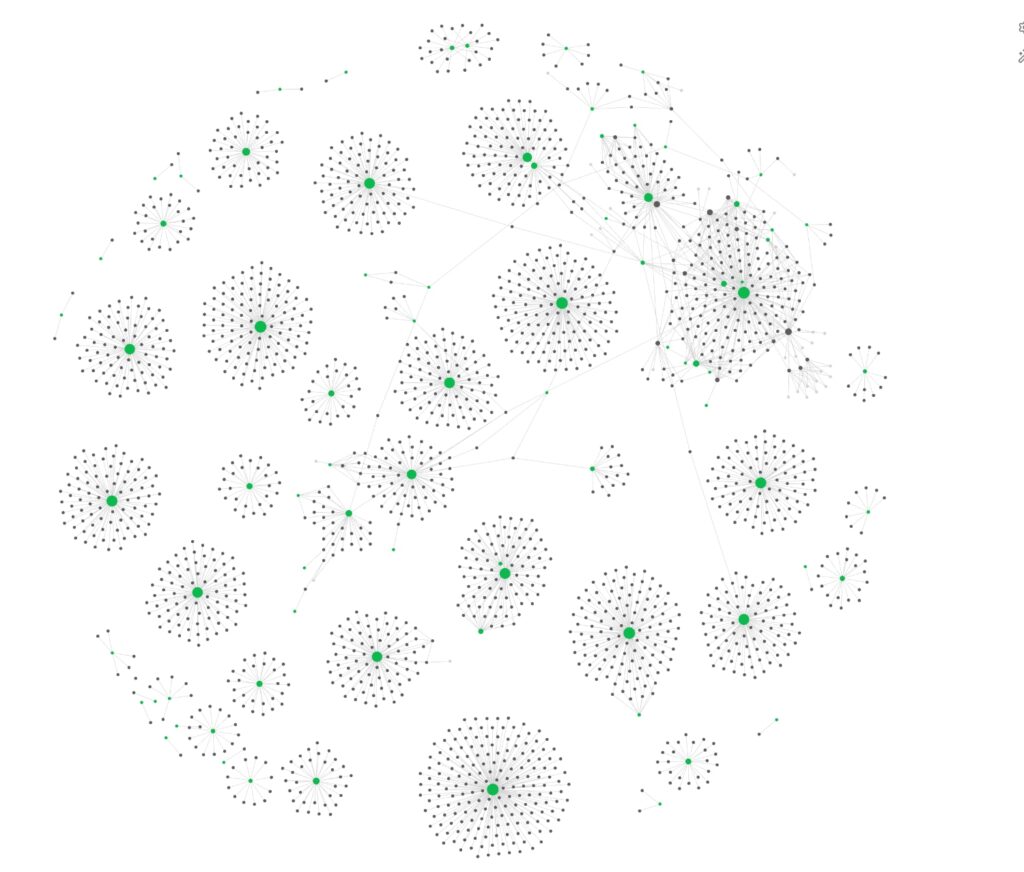
¿Último consejo? Utiliza la pestaña para ver el gráfico de tus notas y así comprobar si las tienes bien enlazadas con links y tags. Seguro que encuentras nuevas conexiones. Utiliza los grupos (Groups) en esta pantalla para signar colores a determinados tags o secciones para verlo todo mejor.

¿Más cosas que he hecho? He conectado Obsidian y MkDocs para publicar mis notas en una web online y uso diagramas Mermaid en Obsidian.
¿Cómo has configurado tu Obsidian? Seguro que me faltan cosas por aprender. Deja un comentario.