Ya te he contado cómo uso Obsidan y MkDocs para crear un sitio web estático a parir de archivos .md (MarkDown), pero ahora te voy a contar qué configuración aplico a MkDocs para generar esas páginas. Te recuerdo que estoy usando el tema Material for MkDocs, que tiene muchas opciones de personalización.
Recuerda que para usar MkDocs, necesitas tener instalado en tu ordenador Python y el gestor de paquetes de Python Pip. Si ya tienes estas dos cosas listas, ya puedes instalar MkDocs (en mi caso lo he hecho en macOS):

#creas entorno virutla para que nada se estropee.
python3 -m venv venv
source venv/bin/activate
#Instalas MkDocs con el tema Material
pip install mkdocs-material
Lo siguiente que tienes que hacer es ejecutar este comando en la carpeta de tu proyecto:
mkdocs new .Y automáticamente se va a generar una estructura como la siguiente:
.
├─ docs/
│ └─ index.md
└─ mkdocs.ymlY aquí empieza la fase de configuración, que se realiza completamente en el archivo mkdocs.yml. Esto es lo que tengo en el mío:
# Configuración del sitio
site_name: pon-nombre-sitio # Nombre del sitio web que aparecerá en la barra de título y encabezados
site_url: https://tu_web.com # URL del sitio web
docs_dir: docs_a_md # Carpeta donde están los archivos Markdown con el contenido del sitio. Por si quieres cambiar el directorio original.
# Configuración del tema
theme:
name: material # Nombre del tema utilizado (Material for MkDocs)
language: es # Idioma del tema (español)
logo: assets/logo.png # Ruta al logo del sitio
favicon: assets/logo.ico # Ruta al favicon del sitio
font: # Configuración de fuentes
text: Roboto # Fuente para el texto principal
code: Roboto Mono # Fuente para el código
features: # Lista de características habilitadas del tema
- navigation.tabs # Habilita pestañas de navegación
- navigation.instant # Navegación instantánea entre páginas
- navigation.instant.prefetch # Precarga de páginas para una navegación más rápida
- navigation.tabs.sticky # Pestañas de navegación fijas en la parte superior
- navigation.sections # Agrupa la navegación en secciones
- navigation.tracking # Rastreo de la posición del usuario en la navegación
- navigation.top # Agrega un botón para volver arriba
- navigation.footer # Habilita el pie de página
- search.suggest # Sugerencias de búsqueda
- search.highlight # Resalta las palabras clave en los resultados de búsqueda
- content.code.copy # Agrega un botón para copiar bloques de código
palette: # Configuración de colores (modos oscuro y claro)
# Modo oscuro
- scheme: slate # Paleta de colores del modo oscuro
toggle:
icon: material/weather-sunny # Icono del interruptor para cambiar al modo claro
name: Dark mode # Nombre del modo oscuro
primary: teal # Color primario del tema en modo oscuro
accent: deep purple # Color de acento en modo oscuro
# Modo claro
- scheme: default # Paleta de colores del modo claro
toggle:
icon: material/weather-night # Icono del interruptor para cambiar al modo oscuro
name: Light mode # Nombre del modo claro
primary: blue # Color primario del tema en modo claro
accent: deep orange # Color de acento en modo claro
# Configuración de la navegación del sitio (en función de las páginas de tu sitio y sus carpetas)
nav:
- Inicio: # Sección principal "Inicio"
- Inicio: 'index.md' # Página principal
- carpeta1: 'carpeta1/pagina1.md' # Página de consejos generales
- carpeta2: 'carpeta2/pagina2.md' # Página sobre métodos de productividad
- carpeta3: 'carpeta3/pagina3.md' # Página sobre herramientas de
#Puedes añadir la estrutura que quieras.
# Configuración adicional
extra:
social: # Enlaces a redes sociales
- icon: fontawesome/brands/x-twitter # Icono de Twitter
link: https://x.com/tu_usuario
- icon: fontawesome/solid/user # Icono de usuario
name: tu_nombre
link: https://tu_web_personal.com
- icon: material/rss # Icono de RSS
link: /feed_rss_updated.xml
name: Subscrite al feed RSS
generator: false # Desactiva la etiqueta "Generated by MkDocs"
consent: # Configuración de consentimiento de cookies
title: Uso de Cookies
description: >- # Descripción del mensaje de cookies
Usamos cookies para mejorar tu experiencia en nuestro sitio web. Al continuar navegando, aceptas nuestro uso de cookies. <a href="/politica-privacidad-cookies/" target="_blank">Política de Privacidad y Cookies</a>
actions:
- accept # Botón para aceptar
- reject # Botón para rechazar
- manage # Botón para gestionar las preferencias
# Extensiones de Markdown habilitadas
markdown_extensions:
- abbr # Abreviaturas
- admonition # Notas de advertencia, información, etc.
- attr_list # Listas de atributos
- def_list # Listas de definiciones
- footnotes # Notas al pie
- md_in_html # Markdown dentro de HTML
- toc: # Tabla de contenidos con enlaces permanentes
permalink: true
- nl2br # Convierte saltos de línea en etiquetas <br>
- pymdownx.critic # Revisión de texto
- pymdownx.caret # Texto resaltado con un caret (^)
- pymdownx.keys # Simboliza teclas del teclado
- pymdownx.mark # Subrayado de texto
- meta # Metadatos
- pymdownx.details # Detalles desplegables
- pymdownx.superfences # Bloques de código avanzados
- pymdownx.highlight: # Resaltado de sintaxis
anchor_linenums: true # Agrega enlaces a los números de línea
- pymdownx.inlinehilite # Resaltado en línea
- pymdownx.emoji: # Emojis
emoji_index: !!python/name:material.extensions.emoji.twemoji
emoji_generator: !!python/name:material.extensions.emoji.to_svg
- pymdownx.tasklist: # Listas de tareas con casillas personalizables
custom_checkbox: true
- pymdownx.tilde # Texto tachado
- pymdownx.tabbed: # Pestañas en el contenido
alternate_style: true
# Plugins habilitados
plugins:
- search # Búsqueda interna
- social # Integración de enlaces sociales
- callouts # Notas destacadas
- privacy # Herramientas de privacidad
- tags # Habilita etiquetas en las páginas
- git-revision-date-localized: # Fecha de creación y modificación del archivo según Git
enable_creation_date: true
- git-authors # Muestra los autores del archivo según Git (tienes que conectar con GitHub y subir el repositorio)
- rss: # Genera un feed RSS para todas las notas
date_from_meta:
as_creation: date # Usa la fecha de creación del archivo como fecha del feed
extra_css:
- stylesheets/extra.css #donde puedes meter documentos csss para personalizar más la plantilla.
copyright: > #copyright del pie de página.
Copyright © 2025
- <a href="/politica-privacidad-cookies/" target="_blank">Política de Privacidad y Cookies</a>
Cómo puedes ver, he metido unas cuantas cosas, aunque para empezar a funcionar solo tienes que indicar site_name, site_url y theme: name: material.
Luego, puedes ponerte a configurar fuentes, colores, plugins incluidos o extensiones que quieres usar en Markdown. ¿Cosas que todavía no he incluido en este archivo? Un programa de estadísticas, comentarios externos, el repositorio git o un blog (que también se puede con el tema Material).

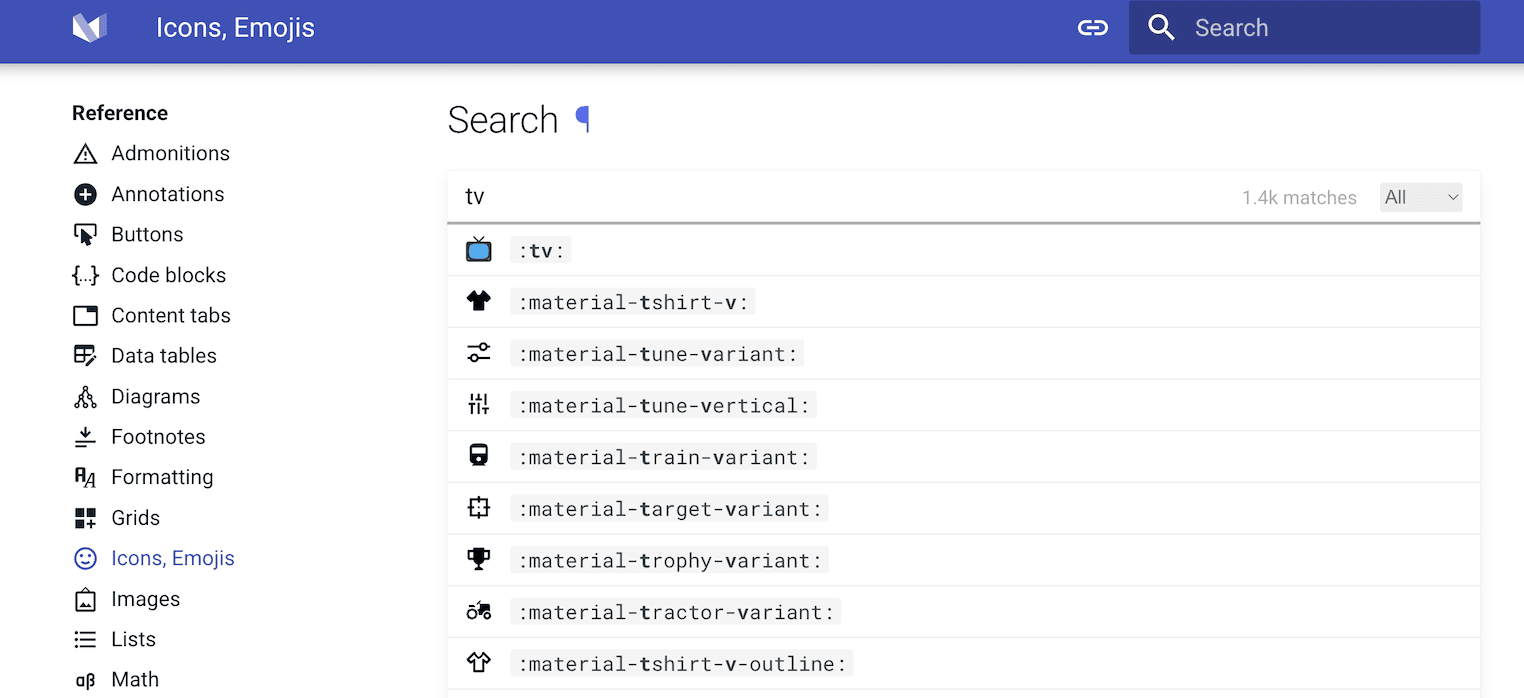
- Truco: si quieres cambiar los iconos, pero no sabes cuál es el shortcode, solo tienes que visitar: https://squidfunk.github.io/mkdocs-material/reference/icons-emojis/#search.
¡Ojo! Dentro del tema Material hay cosas de pago, como por ejemplo el plugin Optimize para optimizar la carga de las imágenes y archivos. Dentro de su programa Insiders, incluyen esto y unas cuantas personalizaciones más en otros de los plugins.
Cuando lo has puesto todo a tu gusto, solo tienes que ejecutar este comando:

mkdocs serveY luego ir al navegador y poner: http://127.0.0.1:8000/. Si tienes algún error en el archivo de configuración, en este momento lo vas a notar, ya que no se va a generar la web en local. En la línea de comandos te va a aparecer el error y solo tendrás que solucionarlo. Normalmente, son errores de sintaxis, archivos que faltan o plugins que no están instalados. También te puede indicar que tienes que actualizar pip.
Cuando terminas de editar tu sitio, debes crearlo:
mkdocs buildY se va a crear un directorio llamado site con todo lo necesario para que tu web funcione.
ls site
about fonts index.html license search.html
css img js mkdocs sitemap.xml- También te puede interesar: Cómo conectar MkDocs con GitHub o Cómo convertir todas tus entradas de WordPress a Markdown